追記(2023/07)
ここで紹介したTwitter Publishを使ってのTwitterリスト埋め込み機能ですが、現在不具合か何かで表示されなくなってます。解決までもうしばらくお待ちを。

ご不便をおかけしております。
追記終わり
TwitterリストをWordPressに埋め込みたい!
リストURLそのままだと格好悪い

埋め込みたいリストの画面から、リストのURLをコピー。
投稿編集画面のビジュアルエディタの段落ブロックにリストURLを貼ったら、投稿に埋め込み成功してしまったw すごいw ただ高さがあって邪魔だから即消したw
ちょっと投稿に埋め込むには高さがありすぎたので、高さ調節を試みる。
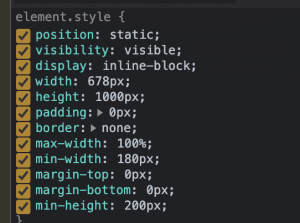
figureタグ・divタグにstyle=”height:300px;”を入れてもだめ。その内容のiframeタグに以下styleがかかっていた。

iframeタグはコードエディタで編集できないし、無理では?
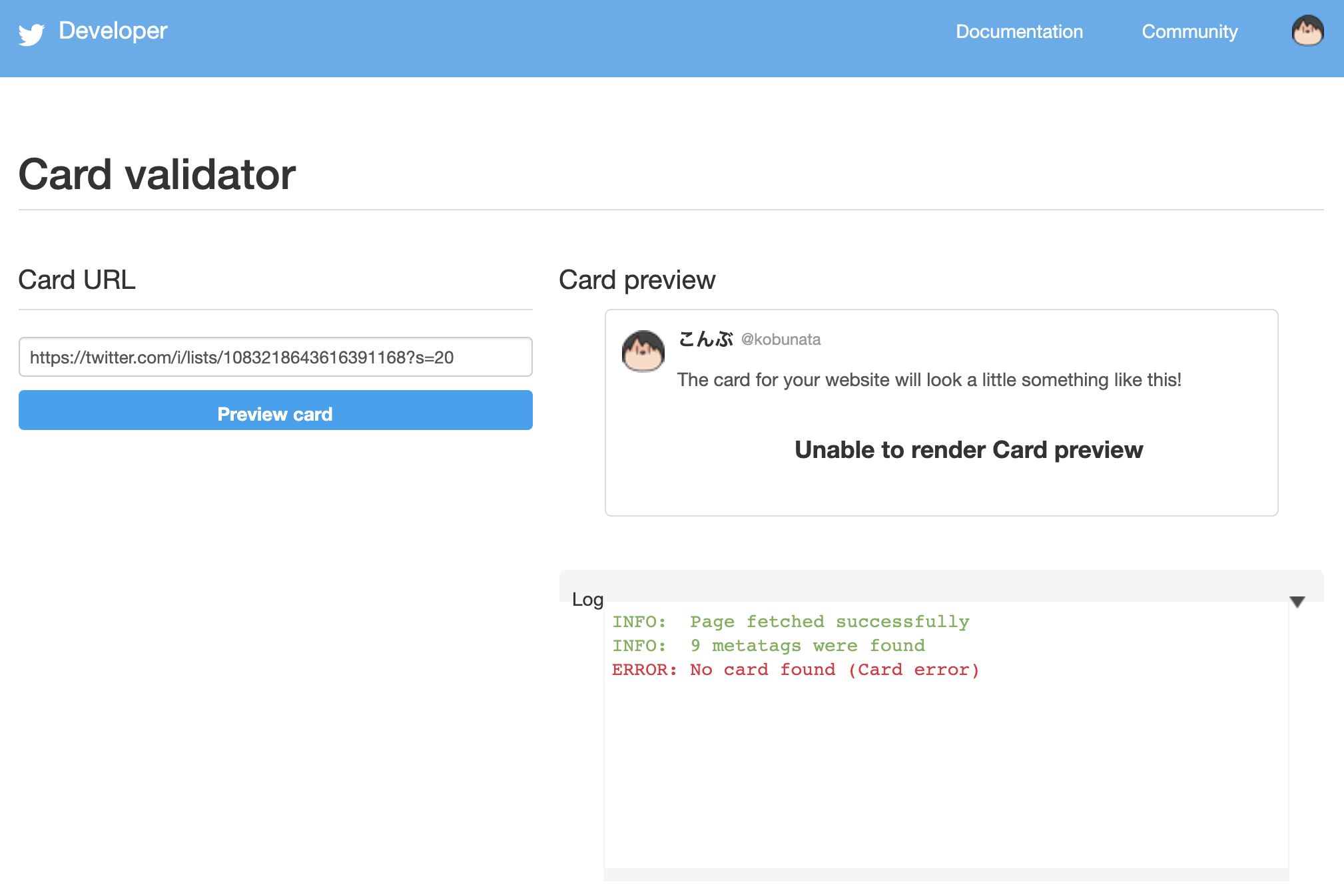
Card Validatorの存在を思い出す

ツイートオンリーのツールらしく、リストは無理っぽい。
Twitter Publish発見
Twitterのヘルプページ「タイムラインを埋め込む方法」にて、Twitter Publishというツールを発見。

さっきのリストのURLを入力して、Return押下すると、スクロールされ、埋め込みコードと下に当該リストがダラダラと表示される。

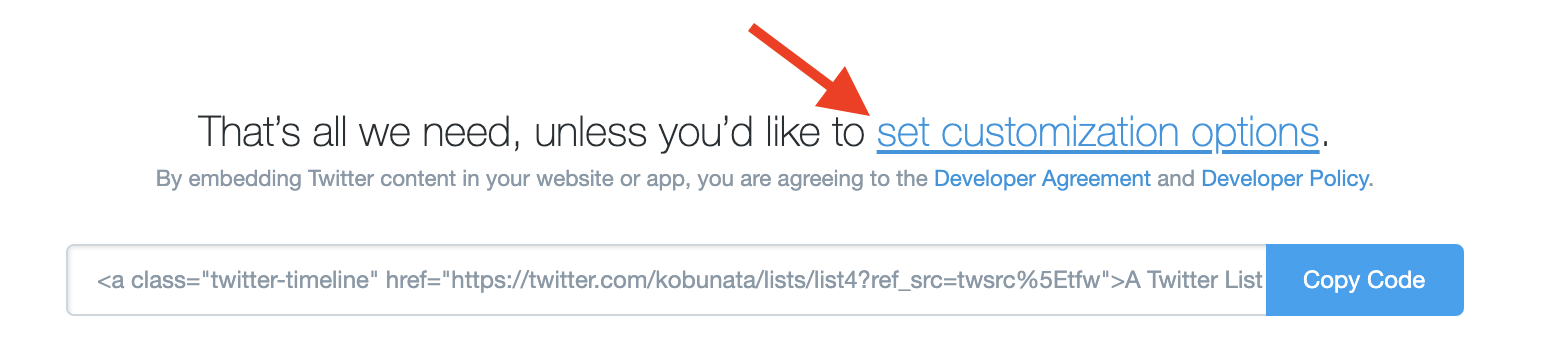
カスタマイズがしたいので、「set customization options.」へ。

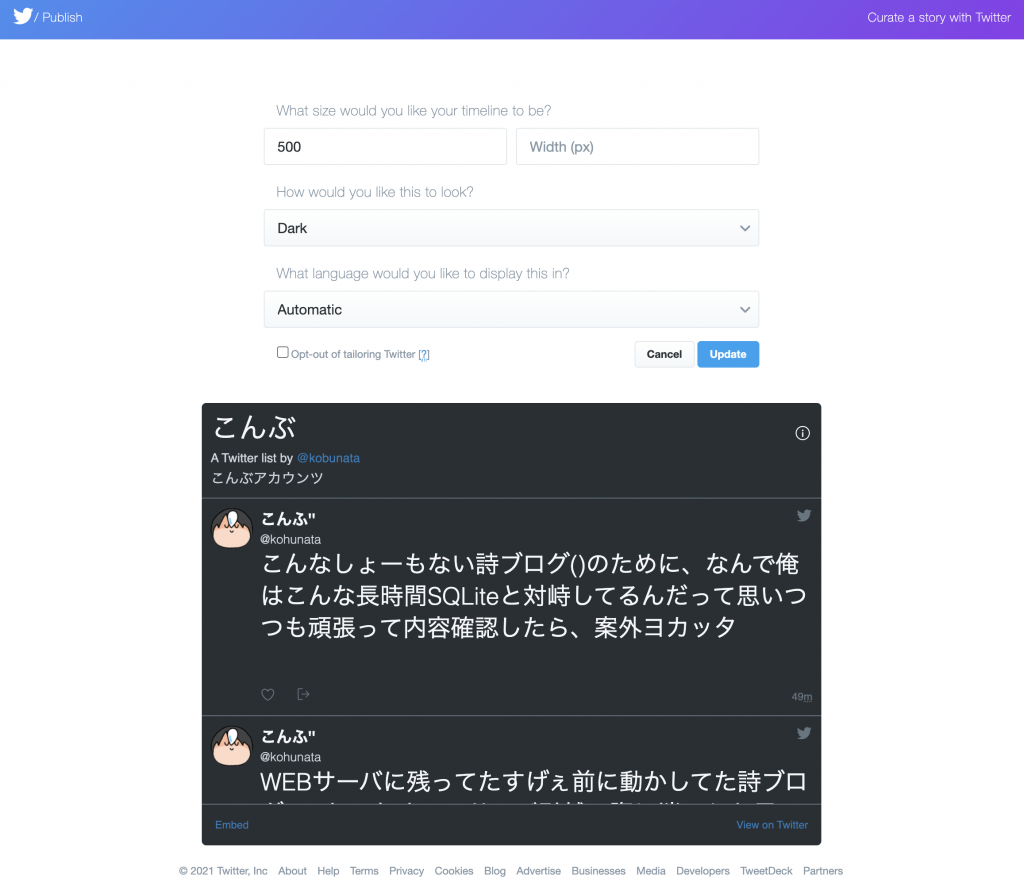
すると高さ等のカスタマイズができるように!わー!これこれ!
とりあえず高さ500pxでカラーリングはダークに。
そして「Update」を押下し、出てきた埋め込みコードをコピーし、投稿編集画面のコードエディタへ「カスタムHTML」というブロックを配置しそのコードを貼り付けると↓
A Twitter List by kobunataプレビュー・実際の記事ページでは高さが調節されたリストが表示されてた!
ちなみにコードの内容はこちら↓
<a class="twitter-timeline" data-height="500" data-theme="dark" href="https://twitter.com/kobunata/lists/list4?ref_src=twsrc%5Etfw">A Twitter List by kobunata</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>TwittterリストをWPウィジェットに埋め込む
こっちが本来やりたかったこと。
WordPressウィジェット部分にTwitterリストを表示させたい!
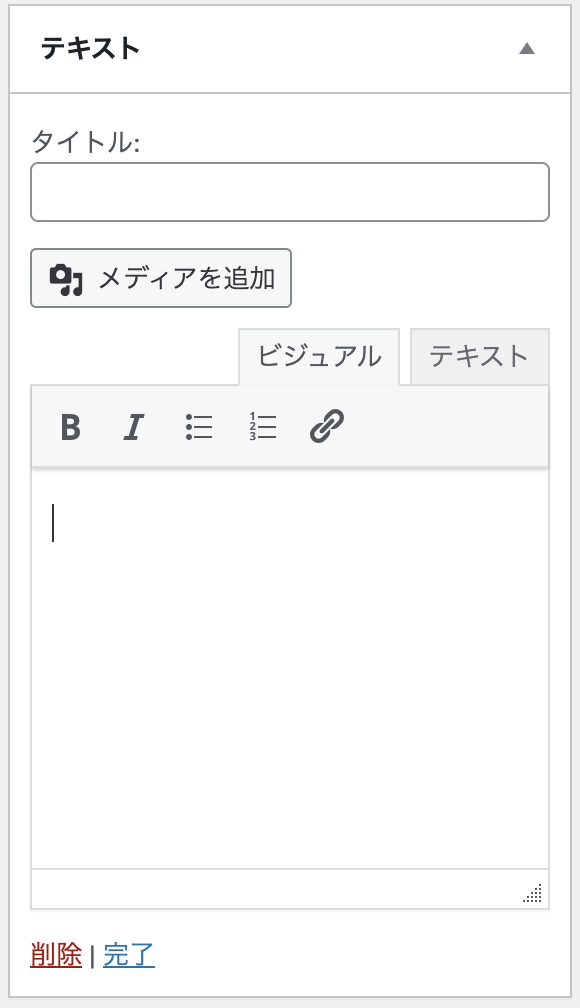
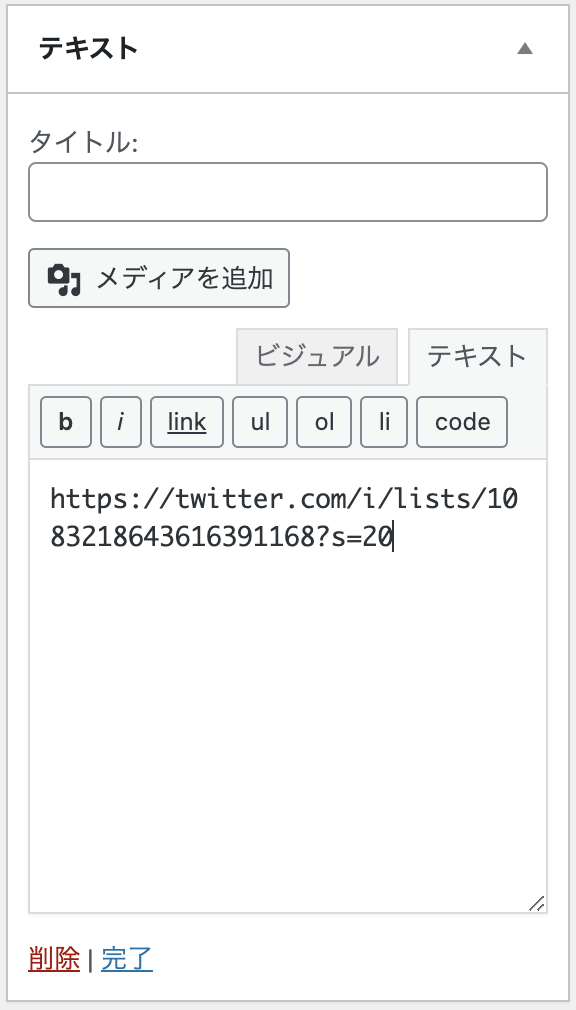
試しに、WordPressウィジェットのテキストウィジェットに
TwitterリンクのURLをペーストするとどうなるか。


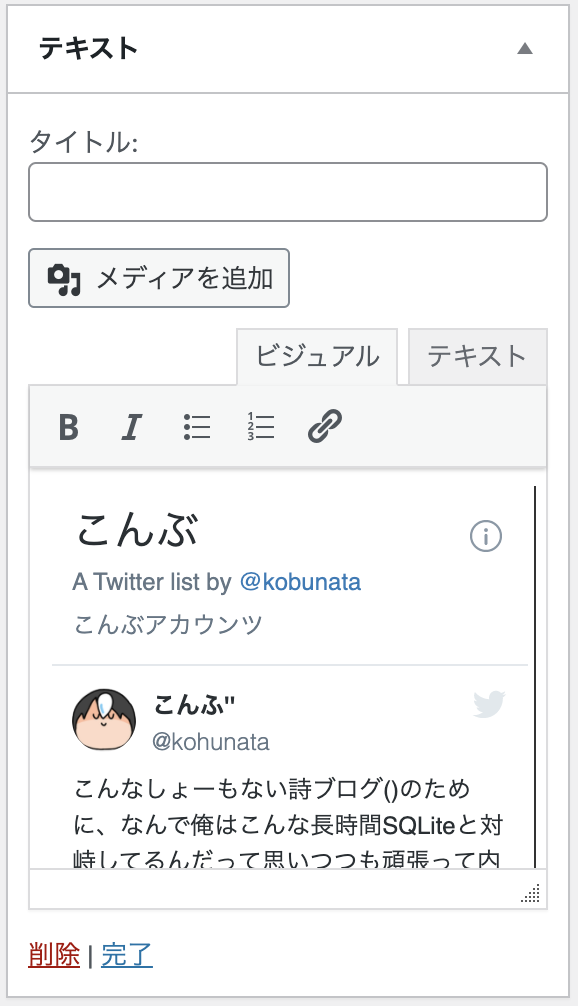
ビジュアルエディタでURLをペーストすると、一瞬でリストが表示された!
もちろん実際のウィジェット部分にも反映されてます!

でもこれだとリストのカラーリングが白…
カラーリングをダークに
さっき上記で投稿に埋め込んだ時はダークカラーにできたので、
ダークカラーにしたい!
先ほどTwitter Publishからコピーしてきたコードから、
高さ調節の部分を省いたコードを、
テキストウィジェットのテキストエディタにペーストしてみる。
コードはこちら↓
<a class="twitter-timeline" data-theme="dark" href="https://twitter.com/kobunata/lists/list4?ref_src=twsrc%5Etfw">A Twitter List by kobunata</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>すると…
ダークで表示できたはいいが、スクロールできない!
そしてめちゃ縦長w

そこで、高さ指定をしたら、スクロールできるようになるのではと、
さっきのコードに高さ1000pxを指定するコードを入れてみた↓
<a class="twitter-timeline" data-height="1000" data-theme="dark" href="https://twitter.com/kobunata/lists/list4?ref_src=twsrc%5Etfw">A Twitter List by kobunata</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
スクロールできるようになった!
おまけ
また、Twitter Publishで生成したコードには、
たくさんのカスタマイズ用コードがあるらしい。
| 高さ | data-width=”” |
| 幅 | data-height=”” |
| ダークモード | data-theme=”” |
| リンク色 | data-link-color=”” |
| ボーダー色 | data-border-color=”” |
| ヘッダー非表示 | data-chrome=”noheader” |
| フッター非表示 | data-chrome=”nofooter” |
| ボーダー非表示 | data-chrome=”noborders” |
| スクロールバー非表示 | data-chrome=”noscrollbar” |
| 背景透過 | data-chrome=”transparent” |




コメント