みるみさんという方の制作したみるらいとというCocoonスキンに乗り換えたのですが、スマホからブログトップ画面のインデックス表示を見た時に、記事タイトルの左に無駄に広いマージンがありました。

これを追加CSSで取り除かせていただきます。
問題調査
開発ツールで見てみると、このマージンは本来、幅768px以下の画面で、記事タイトルとタイトル下のラインが、左のアイキャッチ画像のエリアに被らないように設定されているもののようでした。
当該CSS表記箇所は以下。
@media screen and (max-width: 768px) {
(中略)
.entry-card-title {
font-size: 14px;
margin-left: 38%;
top: 0.4em;
}ここのmargin-left: 38%;という記述が影響しているらしい。

スクリーン幅を伸縮させてみてみると、問題の左空間が生まれるのは、スクリーン幅が481pxから768pxまでの間の現象のようでした。
ここまでわかったので、変に他のソースコードは弄らぬよう、問題点だけリカバーしてみたいと思います。
追加CSS記述
いつも追加CSS・追加PHP・追加JSやらで使用しているプラグイン、Code Snippetsを使用します。

わし
Code Snippetsは追加ソースコードの管理が超しやすくなるので手放せない。
Cocoonテーマ用の追加CSSのスニペットを用意しているので、そちらに下記解決コードを追記。
/* cocoonスキン みるらいと インデックス記事タイトル左に空間できるの防止 */
@media screen and (min-width: 481px) and (max-width: 768px) {
.entry-card-title{
margin-left: 0;
}
}メディアクエリの指示部分をもう少し省略できそうだけどめんどいので無視。
このコードは、スクリーン幅が481〜768pxの間は、記事タイトル部分の左空間0でいいよ、って記述です。
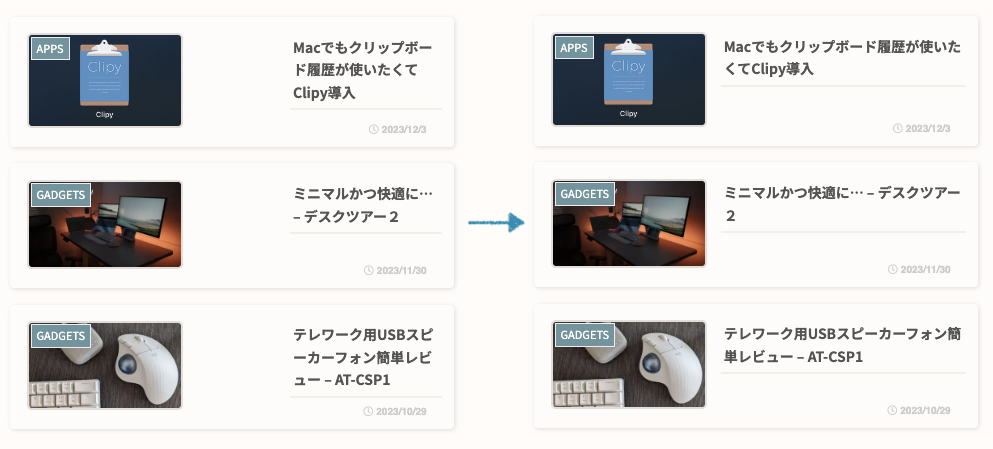
成果

うまくいったみたいです!これでしばらく様子見てみます。



コメント