※ サービス終了したっぽいです
アルゼンチンのUXディレクターJuani Ruiz Echazúさんが作成したWebアプリ、Long Shadows Generatorで複雑なドロップシャドウのCSSコードを作り、自分のWebページに組み込んでみよう。
作成方法
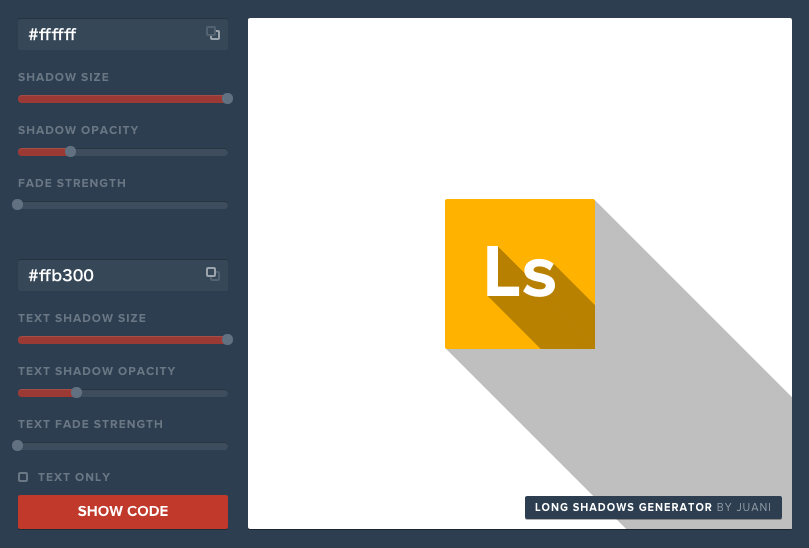
Long Shadows Generatorへアクセスすると初期値が表示される。
配色指定
左カラムのフォームで背景とボックスの色が変更できる。
背景に#ffffff、ボックス色に#ffb300を指定。

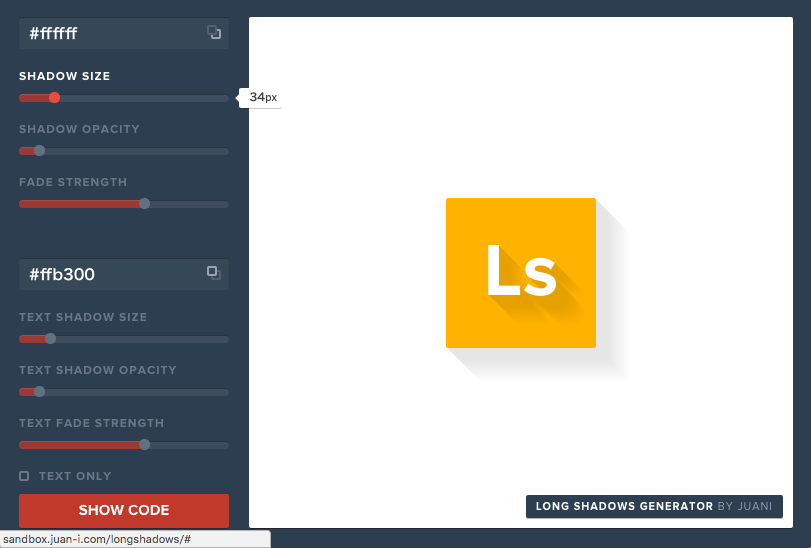
SHADOW SIZE
SHADOW SIZEで影の大きさ(長さ)を変更。数値が小さくなるにつれ、影の長さが短くなる。
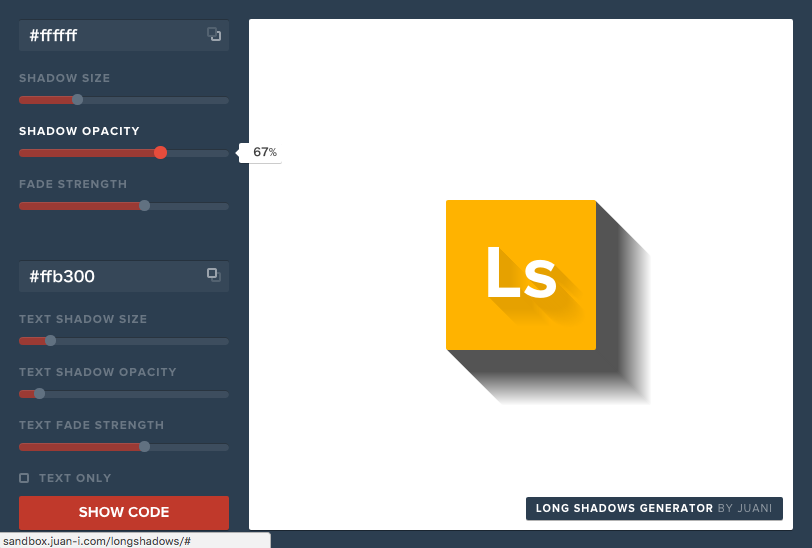
SHADOW OPACITY
SHADOW OPACITYで影の透過率を変更。数値が小さくなるにつれ、影が薄くなる。
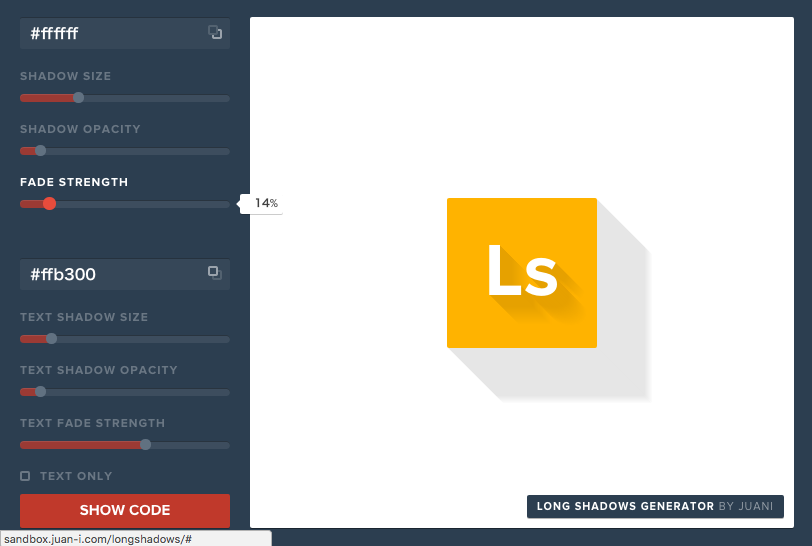
FADE STRENGTH
FADE STRENGTHでフェードの強さを変更。数値が小さくなるにつれ、フェードが無くなり、よりフラットになる。
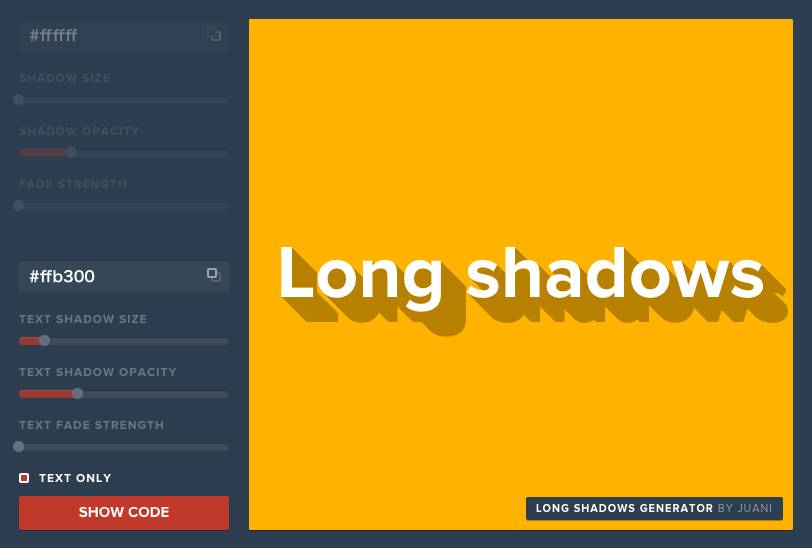
TEXT ONLY
TEXT ONLYにすると、テキストのみの、ボックスがない状態でコードを作成できるようになる。
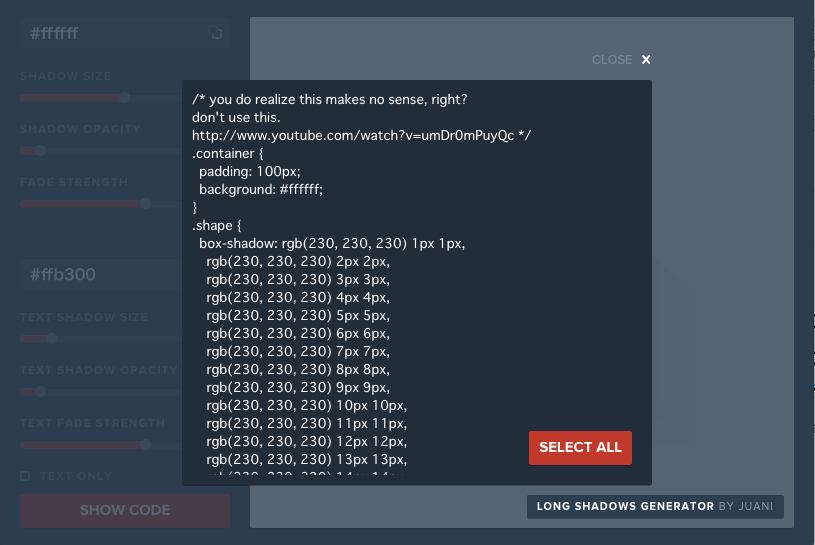
SHOW CODE
理想のドロップシャドウが生成できたら、SHOW CODEからコードをコピペして使用しよう。
最初の”you do realize this makes no sense, right? don’t use this.”は、作者がふざけて謙遜しているようだ。「やっぱこれ意味わかんないよね?やっぱ使わないで!」みたいな。
YouTubeのURLは…これだった。
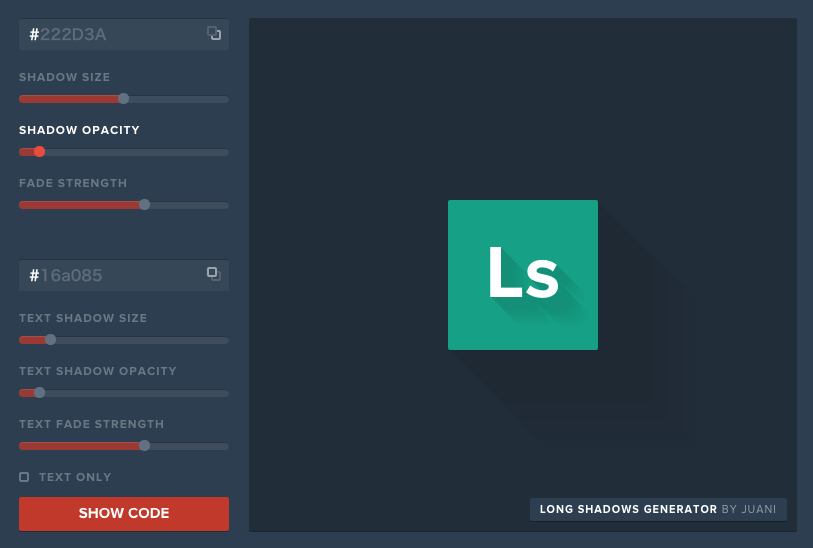
よりフラットな例
SHADOW SIZEを最大に、FADE STRENGTHを最小にすることにより、よく見るフラットな影にもなる。
実際のコード
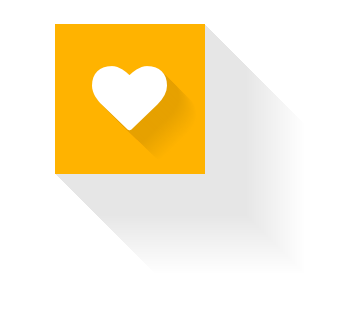
作ったもの
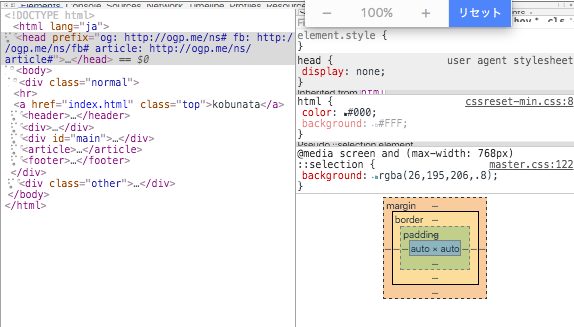
これはスクショですが、以下コードで作成しました。Font AwesomeのHeartテキストを使用してます。
HTML
<i class="fa fa-heart"></i>CSS
i.fa{
color: #ffffff;
display: inline-block;
vertical-align: middle;
margin: 20px 5%;
box-shadow: rgb(230, 230, 230) 1px 1px,
rgb(230, 230, 230) 2px 2px,
rgb(230, 230, 230) 3px 3px,
rgb(230, 230, 230) 4px 4px,
rgb(230, 230, 230) 5px 5px,
rgb(230, 230, 230) 6px 6px,
rgb(230, 230, 230) 7px 7px,
rgb(230, 230, 230) 8px 8px,
rgb(230, 230, 230) 9px 9px,
rgb(230, 230, 230) 10px 10px,
rgb(230, 230, 230) 11px 11px,
rgb(230, 230, 230) 12px 12px,
rgb(230, 230, 230) 13px 13px,
rgb(230, 230, 230) 14px 14px,
rgb(230, 230, 230) 15px 15px,
rgb(230, 230, 230) 16px 16px,
rgb(230, 230, 230) 17px 17px,
rgb(230, 230, 230) 18px 18px,
rgb(230, 230, 230) 19px 19px,
rgb(230, 230, 230) 20px 20px,
rgb(230, 230, 230) 21px 21px,
rgb(230, 230, 230) 22px 22px,
rgb(230, 230, 230) 23px 23px,
rgb(230, 230, 230) 24px 24px,
rgb(230, 230, 230) 25px 25px,
rgb(230, 230, 230) 26px 26px,
rgb(230, 230, 230) 27px 27px,
rgb(230, 230, 230) 28px 28px,
rgb(230, 230, 230) 29px 29px,
rgb(230, 230, 230) 30px 30px,
rgb(230, 230, 230) 31px 31px,
rgb(230, 230, 230) 32px 32px,
rgb(230, 230, 230) 33px 33px,
rgb(230, 230, 230) 34px 34px,
rgb(230, 230, 230) 35px 35px,
rgb(230, 230, 230) 36px 36px,
rgb(230, 230, 230) 37px 37px,
rgb(230, 230, 230) 38px 38px,
rgb(230, 230, 230) 39px 39px,
rgb(230, 230, 230) 40px 40px,
rgb(230, 230, 230) 41px 41px,
rgb(230, 230, 230) 42px 42px,
rgb(231, 231, 231) 43px 43px,
rgb(231, 231, 231) 44px 44px,
rgb(232, 232, 232) 45px 45px,
rgb(232, 232, 232) 46px 46px,
rgb(232, 232, 232) 47px 47px,
rgb(233, 233, 233) 48px 48px,
rgb(233, 233, 233) 49px 49px,
rgb(234, 234, 234) 50px 50px,
rgb(234, 234, 234) 51px 51px,
rgb(235, 235, 235) 52px 52px,
rgb(235, 235, 235) 53px 53px,
rgb(235, 235, 235) 54px 54px,
rgb(236, 236, 236) 55px 55px,
rgb(236, 236, 236) 56px 56px,
rgb(237, 237, 237) 57px 57px,
rgb(237, 237, 237) 58px 58px,
rgb(237, 237, 237) 59px 59px,
rgb(238, 238, 238) 60px 60px,
rgb(238, 238, 238) 61px 61px,
rgb(239, 239, 239) 62px 62px,
rgb(239, 239, 239) 63px 63px,
rgb(240, 240, 240) 64px 64px,
rgb(240, 240, 240) 65px 65px,
rgb(240, 240, 240) 66px 66px,
rgb(241, 241, 241) 67px 67px,
rgb(241, 241, 241) 68px 68px,
rgb(242, 242, 242) 69px 69px,
rgb(242, 242, 242) 70px 70px,
rgb(242, 242, 242) 71px 71px,
rgb(243, 243, 243) 72px 72px,
rgb(243, 243, 243) 73px 73px,
rgb(244, 244, 244) 74px 74px,
rgb(244, 244, 244) 75px 75px,
rgb(245, 245, 245) 76px 76px,
rgb(245, 245, 245) 77px 77px,
rgb(245, 245, 245) 78px 78px,
rgb(246, 246, 246) 79px 79px,
rgb(246, 246, 246) 80px 80px,
rgb(247, 247, 247) 81px 81px,
rgb(247, 247, 247) 82px 82px,
rgb(247, 247, 247) 83px 83px,
rgb(248, 248, 248) 84px 84px,
rgb(248, 248, 248) 85px 85px,
rgb(249, 249, 249) 86px 86px,
rgb(249, 249, 249) 87px 87px,
rgb(250, 250, 250) 88px 88px,
rgb(250, 250, 250) 89px 89px,
rgb(250, 250, 250) 90px 90px,
rgb(251, 251, 251) 91px 91px,
rgb(251, 251, 251) 92px 92px,
rgb(252, 252, 252) 93px 93px,
rgb(252, 252, 252) 94px 94px,
rgb(252, 252, 252) 95px 95px,
rgb(253, 253, 253) 96px 96px,
rgb(253, 253, 253) 97px 97px,
rgb(254, 254, 254) 98px 98px,
rgb(254, 254, 254) 99px 99px,
rgb(255, 255, 255) 100px 100px;
text-shadow: rgb(230, 161, 0) 1px 1px,
rgb(230, 161, 0) 2px 2px,
rgb(230, 161, 0) 3px 3px,
rgb(230, 161, 0) 4px 4px,
rgb(230, 161, 0) 5px 5px,
rgb(230, 161, 0) 6px 6px,
rgb(230, 161, 0) 7px 7px,
rgb(230, 161, 0) 8px 8px,
rgb(230, 161, 0) 9px 9px,
rgb(230, 161, 0) 10px 10px,
rgb(230, 161, 0) 11px 11px,
rgb(230, 161, 0) 12px 12px,
rgb(231, 162, 0) 13px 13px,
rgb(232, 163, 0) 14px 14px,
rgb(234, 164, 0) 15px 15px,
rgb(235, 165, 0) 16px 16px,
rgb(236, 166, 0) 17px 17px,
rgb(238, 167, 0) 18px 18px,
rgb(239, 168, 0) 19px 19px,
rgb(241, 169, 0) 20px 20px,
rgb(242, 170, 0) 21px 21px,
rgb(243, 171, 0) 22px 22px,
rgb(245, 172, 0) 23px 23px,
rgb(246, 173, 0) 24px 24px,
rgb(248, 174, 0) 25px 25px,
rgb(249, 175, 0) 26px 26px,
rgb(250, 176, 0) 27px 27px,
rgb(252, 177, 0) 28px 28px,
rgb(253, 178, 0) 29px 29px,
rgb(255, 179, 0) 30px 30px;
background-color: rgb(255, 179, 0);
height: 150px;
width: 150px;
font-size: 75px;
line-height: 150px;
text-align: center;
}なっが!
コードを短くする
ちなみにSHADOW SIZEを小さくするとコードも縮小できるよ。
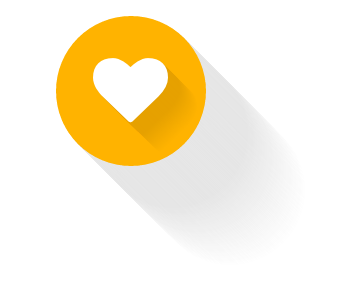
ボックスを丸くする
ちなみにborder-radiusをつけたら丸いボックスにもできるよ。




コメント