外部リンクの語尾に、外部リンクだよってアイコンをつけます。
今回は、Font Awesomeアイコンを使ってCSSのみで実装する例です。

初心者向けに書いたつもり!
だいぶ前に同じような記事を書いたけど、最近別サイトで再度実装する機会があったので、今回もう一度簡単にまとめました。
すでにサイトでFont Awesomeが使えるようになってる人は記事下方までスキップしてください。
Font Awesome無料登録
Font Awesome公式ページ > Start fot Free > メールアドレスを入力。
入力したメールアドレスに届いたメール本文のボタンConfirm Your Email Address > 名前等の簡単な情報を入力して送信 > 無料登録完了!
クイックセットアップのページ遷移し、1行の JavaScriptコードが表示されるので、そのコードをコピーしておく。
<script src="https://kit.fontawesome.com/ホニャララ.js" crossorigin="anonymous"></script>↑ホニャララの部分は英数字の羅列。Font Awesomeアカウントによって違うよ。
サイトにFont Awesome導入
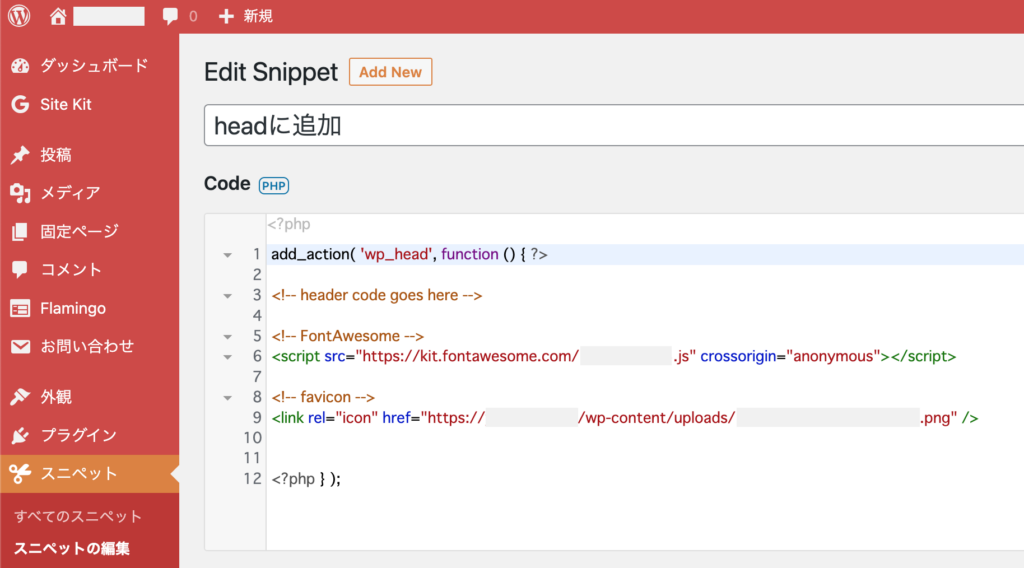
サイトのHTMLの<head>内に、上でコピーしたコードを貼り付ける。
<!-- FontAwesome -->
<script src="https://kit.fontawesome.com/ホニャララ.js" crossorigin="anonymous"></script>これでサイトでFont Awesomeの無料アイコンが使えるようになりました!
使用アイコンを決める
外部リンクに付与するアイコンを決めます。
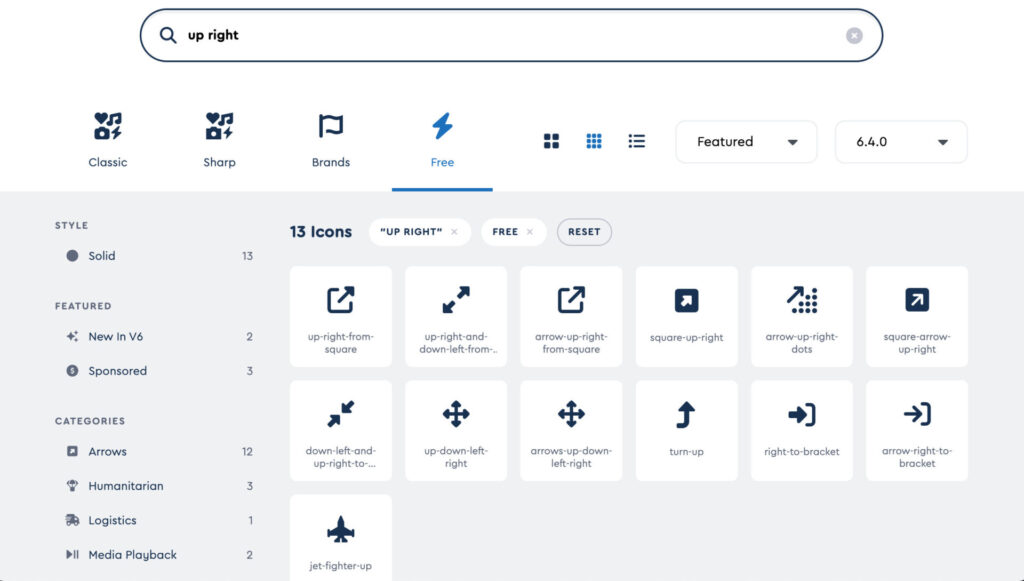
Font Awesomeのアイコン検索で、無料アイコンに限定した上でup rightとかで検索。

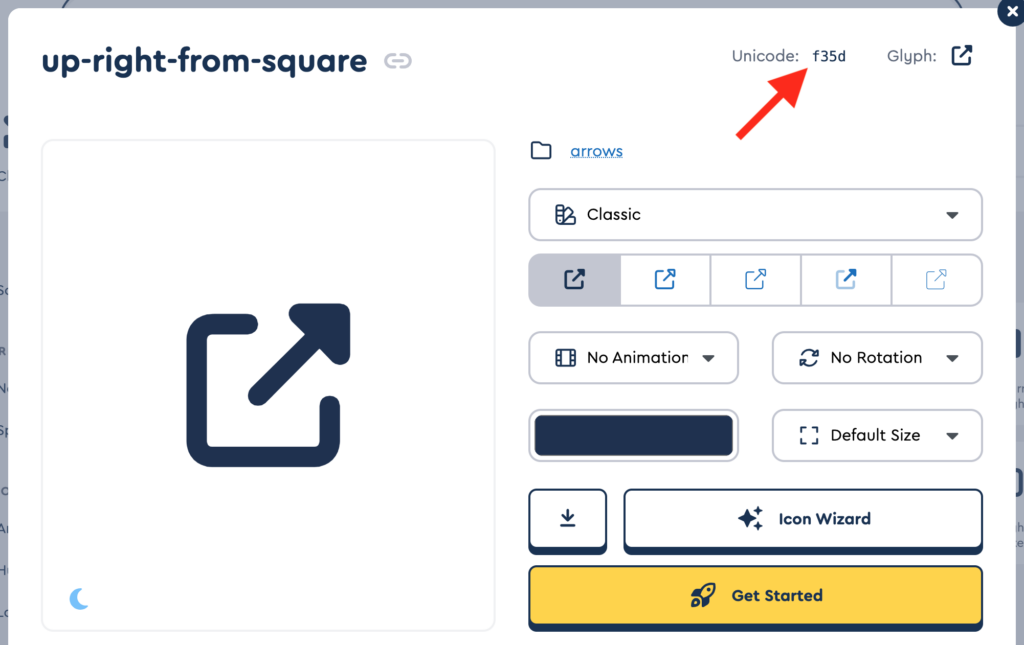
今回は1番目に出てきたup-right-from-squareというアイコンを使うことにします。
使用するアイコンのUnicodeをクリックしてコピーしておきます↓


今回使用するアイコンのUnicodeはf35d。
外部リンクにアイコンをつける
実際にCSSに追加したコードがこちら。
/* 外部リンクにアイコンつける */
a:not([href^="https://ホニャララ"]):after{
font-family: FontAwesome;
content: "\f35d";
font-size: .9em;
margin: 0 .3em;
}コードの流れをざっくり説明すると、aタグのリンク先がホニャララから始まるURLじゃない場合、リンクの後ろに、FontAwesomeのUnicodef35dってアイコンを、文字サイズ小さめ・左右空間あけて付与する。って感じ。
重要箇所だけ解説します。
どのaタグを確認対象にするか
まず、2行目のa。これだとHTMLの外部リンクのaタグを全部拾う記述になってます。サイドバー内のaタグのみとか、footer内のaタグのみとか、人によって限定箇所が変わってくる箇所かと思います。
外部リンクかどうかの判定
その次のホニャララ部分。サイトのURLのドメインまでを記述します。リンク先のURLの頭がコレじゃない場合、外部サイト、外部リンクと判定します。

ドメイン後のスラッシュ/は書かない。書いたら/なしのサイトURLも外部リンクという判定になってしまうよ。
Font Awesomeのアイコン指定
3行目のfont-family: FontAwesome;でFont Awesomeを呼び出してます。
4行目のcontent: "\f35d"のf35dっていうのはさっきのアイコンのUnicodeです。他のアイコンを使用したい場合はUnicodeを書き換えてね。
整形
あとはfont-sizeとmarginで見た目を整えてます。文字サイズを小さくして左右に空間あけてます。
完成形
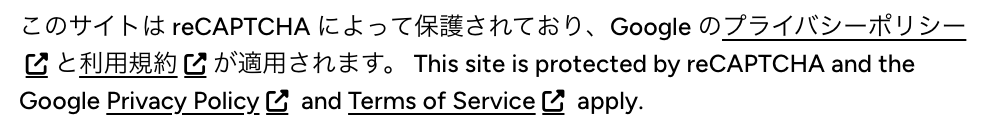
実際にこのコードでアイコンが実装された状態がこちら↓

いい感じ!





コメント