問題点
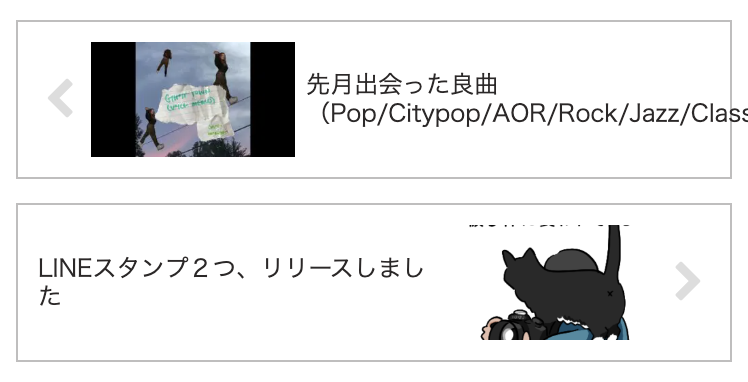
Cocoonのページ送りナビで、表示される記事のタイトルが長いとボタン枠をはみ出し、ページ幅が変わってしまっていた。

モバイルからの表示では、フッターモバイルボタンの表示が横に伸びてしまい、一番右のサイドバーボタンが押せなくなっていた。
解決方法
カスタムCSSに、ボックスから行が溢れないように改行させるCSSプロパティ、overflow-wrapを追加する。
解決内容
記事タイトル部分には元からクラスがついていたで、そのクラス名を指定して操作する。
前の記事ボタンのタイトル部分のクラス名はprev-post-title
次の記事ボタンのタイトル部分のクラス名はnext-post-titleだった。
開発ツールでCSSプロパティoverflow-wrapを使って操作してみて、綺麗に収まった値はanywhereだった。ページの他の部分には特に問題が出ていなそうだったので、これを採用。
以下、追加したCSS
/* 記事下ページ送りナビで記事タイトルが長いとはみ出してページ幅に影響する(特にモバイル表示)の防止(2022/08/15) */
.prev-post-title, .next-post-title{
overflow-wrap: anywhere;
}効果
長いタイトルでもボタン枠に収まりスッキリ、ページ幅が変わる問題もなくなりました!

おまけ
テーマ自体のファイルを書き換えるのは怖い!という方は、Code Snippetsというプラグインを使ってみてください。CSS、PHP、Javascript等のコードがテーマのファイルとは別で管理できて便利です。テーマ自体のアップデートでカスタムCSSが消えてしまうといった恐れも無くなります。無料版でも十分助かってます。現在日本語化プロジェクトも進んでいるようで、更なる進化を期待できます。



コメント