Contact Form 7 で作成したお問い合わせページからスパムメールが来るように…
絶対また来るので Contact Form 7 の reCAPTCHA インテグレーションモジュールを設定した。めちゃ簡単だった。
ここでは、なんとなくの作業の流れを記録しておく。
ちなみに reCAPTCHA は reCAPTCHA でも v3。
導入までの流れ
管理画面の Contact Form 7 の設定内のインテグレーションというページに reCAPTCHA インテグレーションモジュールがある。
説明文内の「詳しくは reCAPTCHA (v3) を参照してください。」のリンク先の日本語ページは別で発見↓
reCAPTCHA (v3) | Contact Form 7
ここは Contact Form 7 が用意してくれた reCAPTCHA 導入手順ページ。非常にわかりやすくまとめられており、このページの手順に沿うだけで簡単に導入できた。
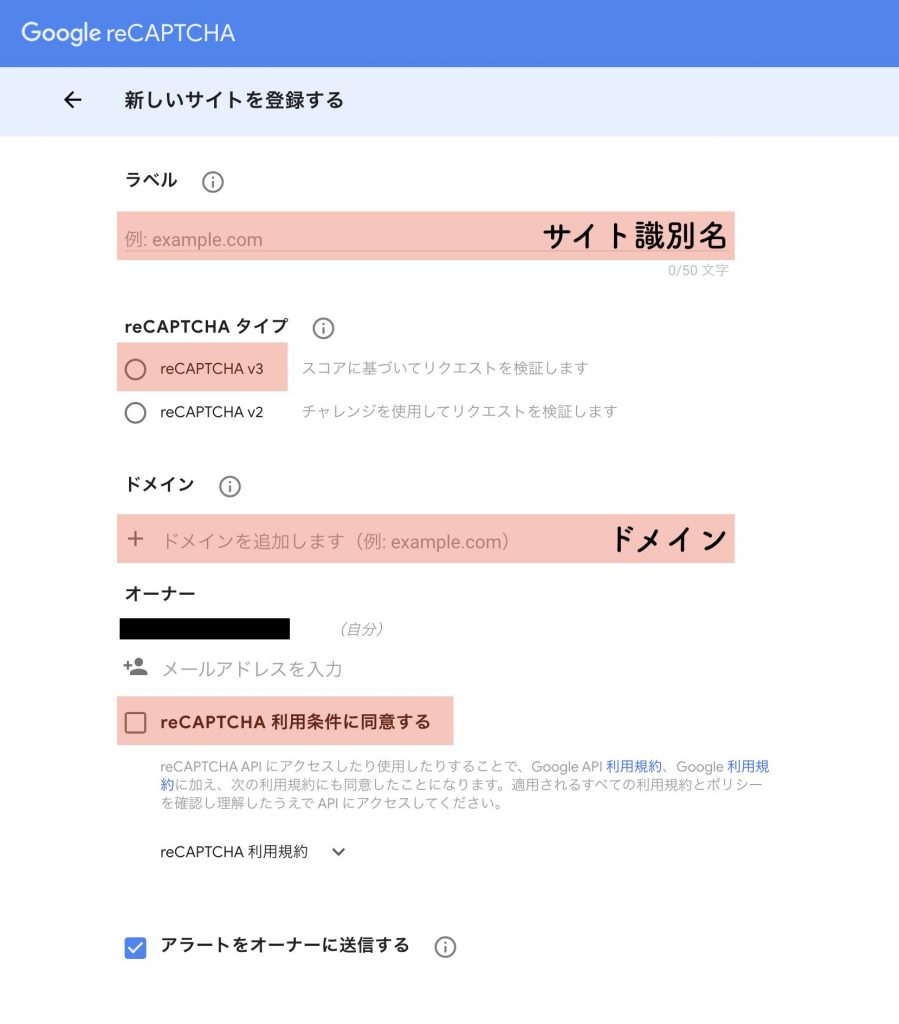
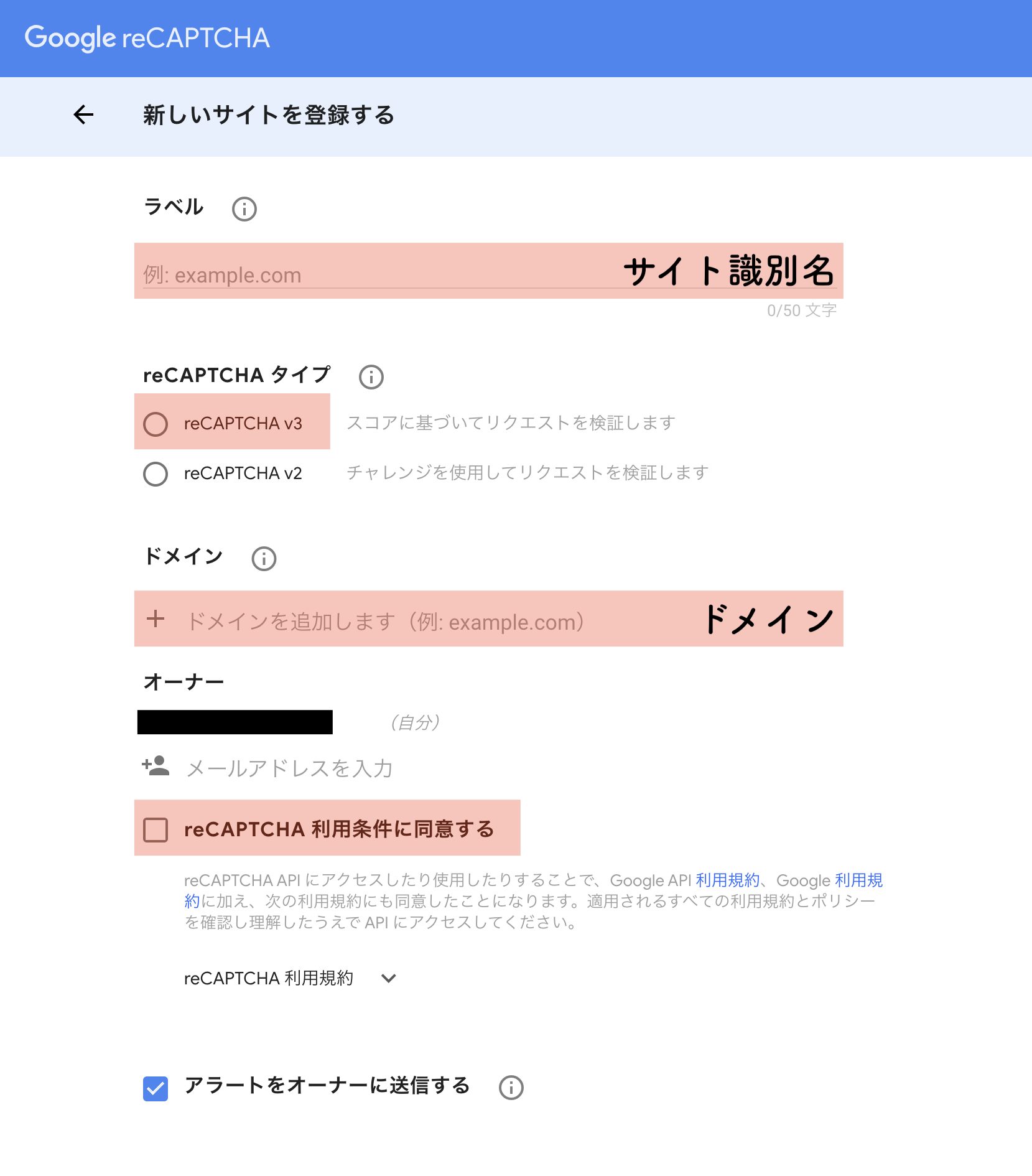
Google アカウントにログインした状態で My reCAPTCHA ページに移動し、サイトを登録。

ラベルにはサイトを識別する際の名前を入れ、タイプの選択(V3)、サイトのドメイン入力、利用条件同意のチェック、そして保存。
するとサイトキーとシークレットキーが表示されるので、それらを先程の
WordPress 管理画面 → Contact Form 7 → インテグレーション → reCAPTCHA インテグレーションモジュール
の各入力項目にコピペして保存。
するとサイト内のページ全部の右下に reCAPTCHA のバッジが表示される。導入成功だ。
これでスパムメール来なくなればいいな…
バッジを非表示にするには
公式のFAQページにて回答が載っている。
I’d like to hide the reCAPTCHA badge. What is allowed?
バッジを非表示にするには、下記を表示しておく必要があるらしい。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.また、下記 CSS コードで非表示にできるらしい。
.grecaptcha-badge { visibility: hidden; }




コメント