記事のシェアに欠かせないプラグイン、AddToAny
10代の頃にWordPressをやり始めて、あれからもうすぐ10年くらいになるのかな?
これまで様々なシェアボタンプラグインを見て来て、現在はAddToAnyに落ち着いている。
今回は、AddToAnyからTwitterでのシェアをする際の、ツイート内容を変更してみる。
デフォルトのツイート内容
まずデフォルトではどのようなツイート内容になっているのか。
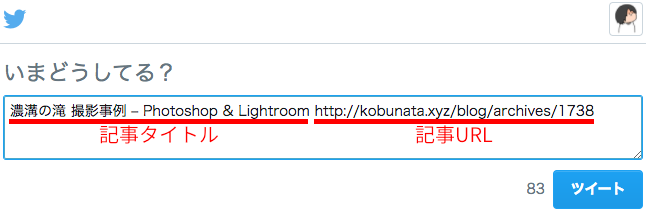
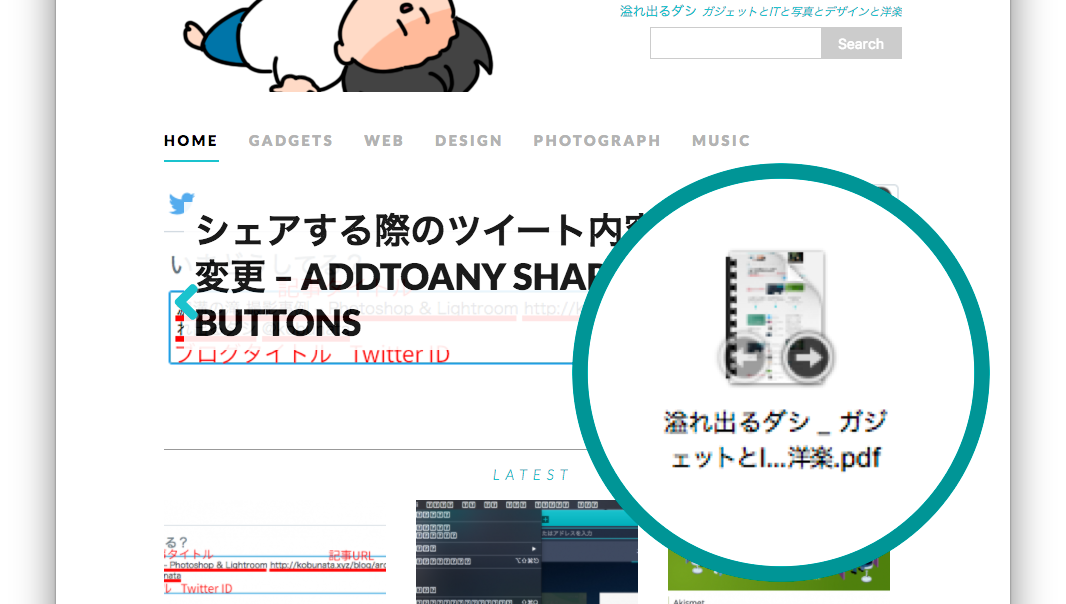
記事内Twitterシェアボタンを押下。![]()
すると、
{記事タイトル} {記事URL}
と、とてもシンプルなツイート内容になっている。
やりたいこと
私はここに、私のTwitter IDを入れたい。
そうすることで、誰かが記事をTwitterでシェアしてくれた際、
メンションで気づくことができる。
また、おまけでブログタイトルも入れたい。
ツイート内容の変更方法
方法はいたって簡単。
ちょっとしたコードをプラグインの設定で入力するだけ。
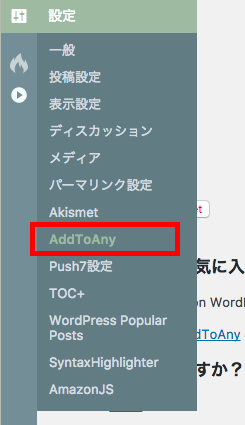
まずはAddToAnyの設定画面へ。
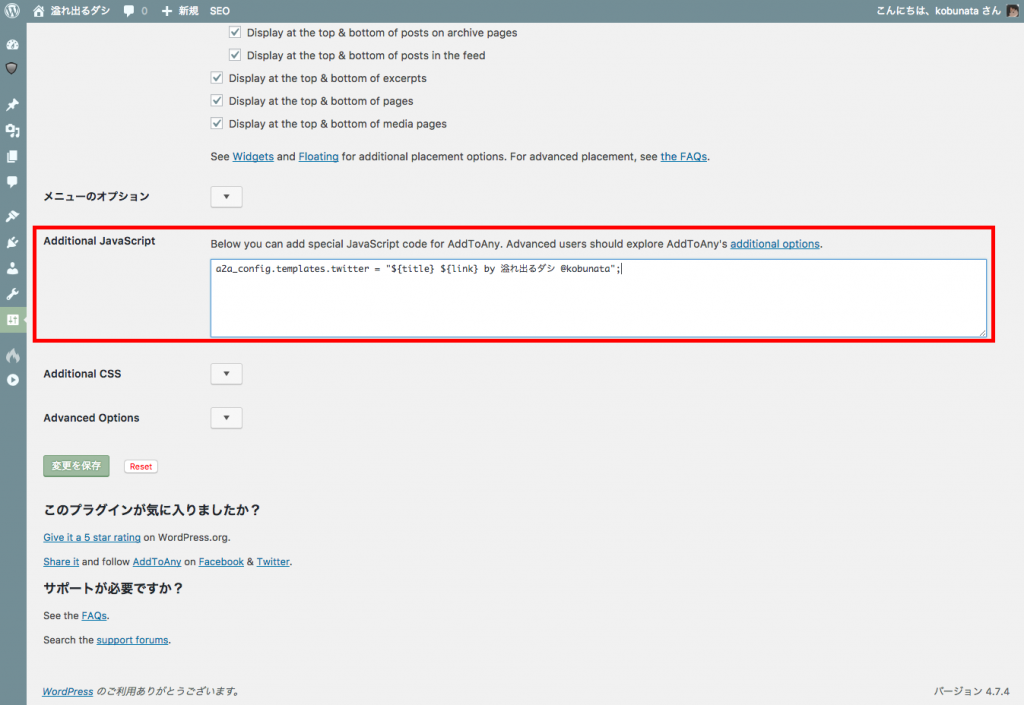
下の方へスクロールすると、
Additional JavaScript という項目がある。
デフォルトでは空になっている。
そこで私は、下記のコードを入力した。
a2a_config.templates.twitter = "${title} ${link} by 溢れ出るダシ @kobunata";要するに、“a2a_config.templates.twitter” というパラメーターに代入する項目を変更するだけ。
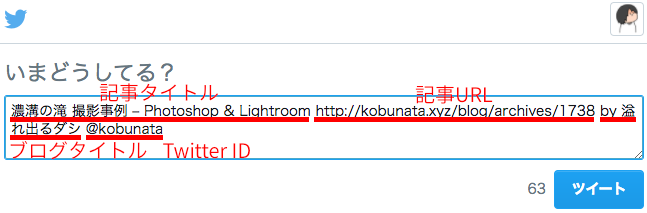
これで、
{記事タイトル} {記事URL} by 溢れ出るダシ(ブログタイトル) @kobunata(Twiter ID)
という、理想のツイート内容になる。
ソース
Additional JavaScript という項目に、どんなものを入れればいいのか。
めちゃくちゃ調べたが、最初は全くわからなかった。
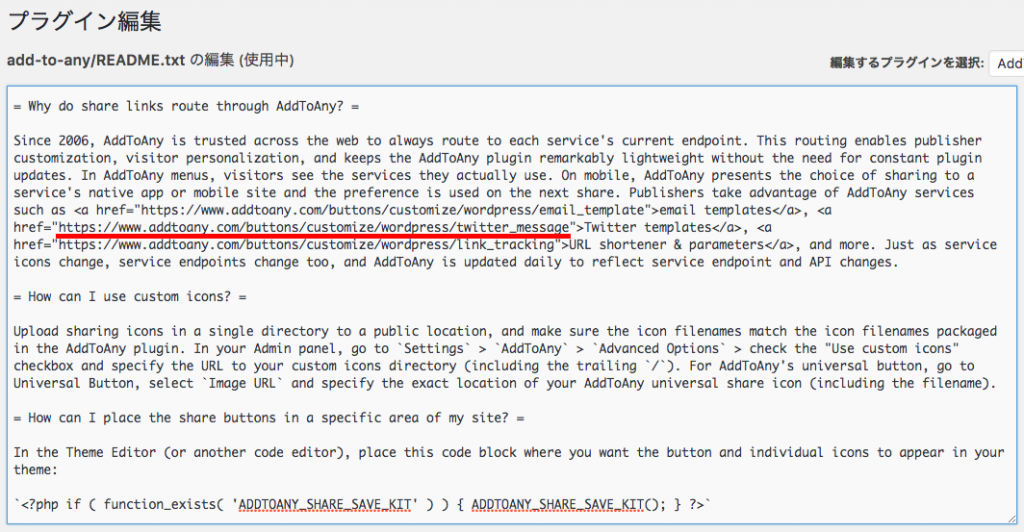
しかし偶然にも、なんとなく読んでいたAddToAnyのREADMEにヒントを見つけた。
AddToAny公式が用意している、カスタマイズについてのページへのリンクを見つけたのだ。
Twitter Message – WordPress Sharing – AddToAny
こちらに書かれているコードをみてみると、
デフォルトのツイート内容のコードは、
a2a_config.templates.twitter = "${title} ${link}";と指定すればできるものだとわかった。



コメント