今回やること
WordPressブログにて投稿を公開した際、購読者のブラウザ・端末へプッシュ通知を送れるようにします。
Push7とは

Push7は、Webから直接ユーザの端末へお知らせを送れるWebプッシュ通知サービスです。
面倒なSSL証明書の取得や専用システムの組み込みは不要。コードをコピー&ペーストするだけで、
簡単にサイトからのお知らせをリアルタイムでユーザに届けることが可能です。
– 公式サイトから
簡単に言うと、購読者に通知を送るサービスです。
受け取る側も送る側も特にアプリケーションを端末に入れる等の必要はありません。全てブラウザにて完結いたします。
(iOSでは、ブラウザへのプッシュ通知が提供されていないため、専用アプリが必要になります。)
イベントやるよ!Twitterアカウント作ったよ!等の手動で送る通知も、新しい記事書いたよ!等の自動で送られる通知もカバーしています。様々なことに利用できそうですね。
今回の導入はとても簡単、(この手のものに慣れていれば)わずか5分で完了します。Push7アカウント作成・購読ボタンの設置・Push7プラグインを有効にするだけ。
Push7アカウント作成
初めにPush7にてアカウント作成します。アカウントが必要になるのはサイト管理者のみで、通知を受け取る側は必要ないです。
Push7サイトにて新規登録。
メールアドレスの登録、本登録URLへのアクセス、パスワードの入力等、お馴染みの手順なので省かせていただきます。
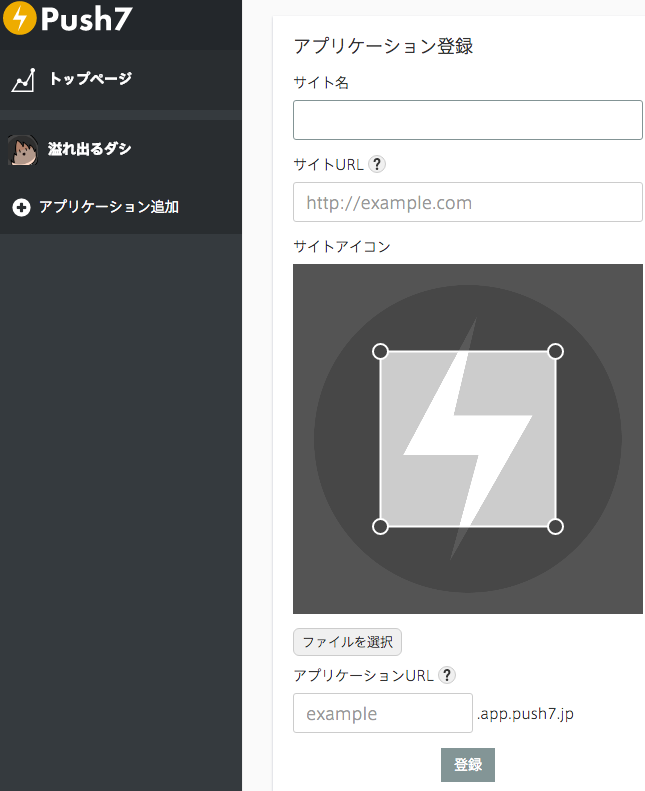
アプリケーションの登録
WordPressのブログの情報をPush7へ登録します。
サイト名、サイトURL、サイトアイコン、アプリケーションURL(購読ボタン押下時遷移先)を登録します。
購読ボタン設置
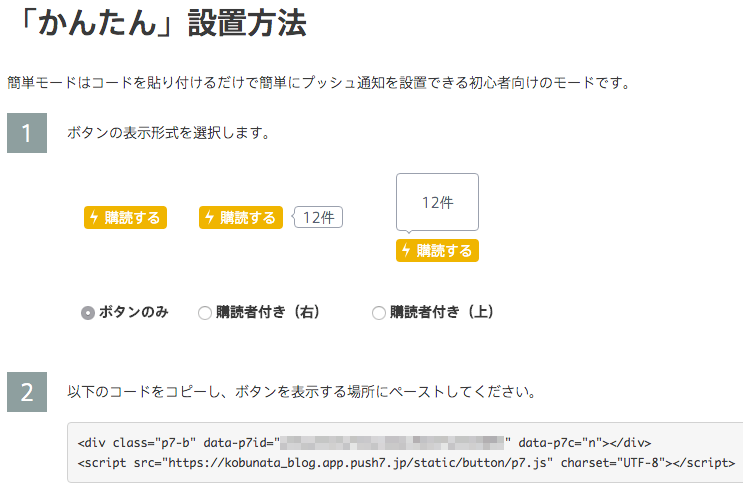
Push7にて「アプリケーション設定」>「導入方法」
今回は「かんたん」設置で行きます。
ボタンの表示形式を選ぶと、下のコードの「data-p7c=”●”」という箇所が更新されます。
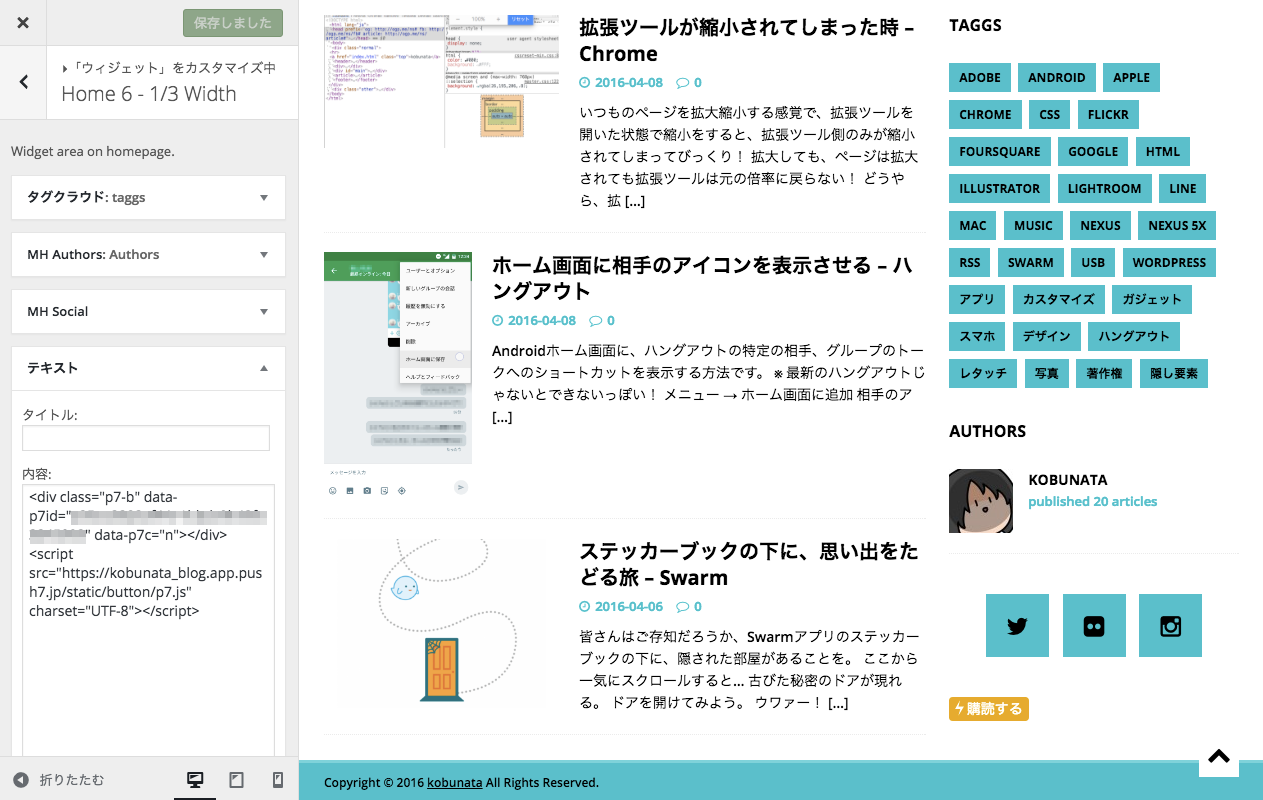
ここのコードをコピーし、WordPressブログのウィジェット等でブログに設置します。
とりあえず、購読ボタンの設置だけ完了しました。
WordPressにプラグイン導入
プラグインを検索し、インストール。
有効化し、設定内の「Push7設定」へ移動。
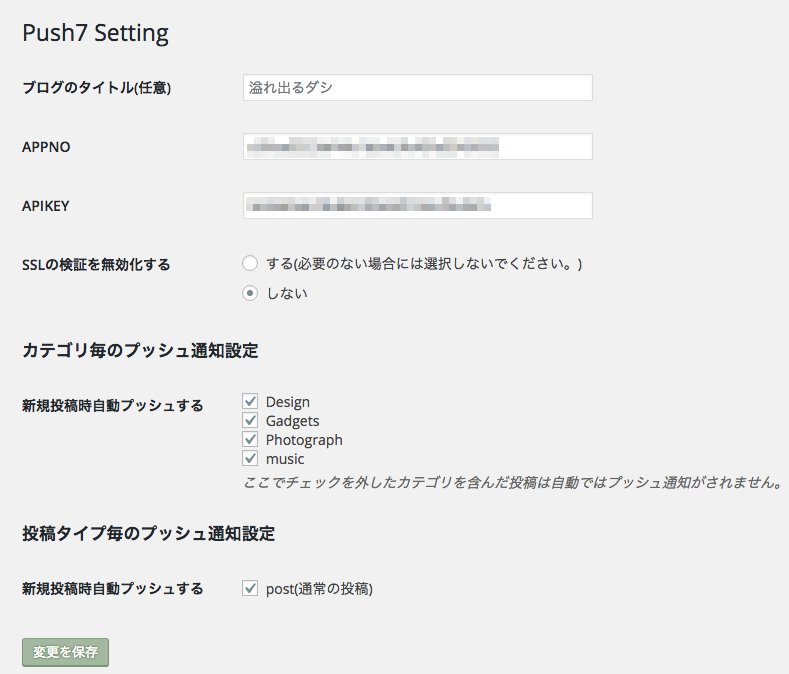
ここで APPNO と APIKEY を求められるので、
Push7の「アプリケーション設定」>「自動プッシュ設定」>「WordPress」にて拾ってくる。
あとは通知を有効にするカテゴリにチェックを入れるだけ。
通知テスト
テスト投稿を行い、通知を送ってみる。
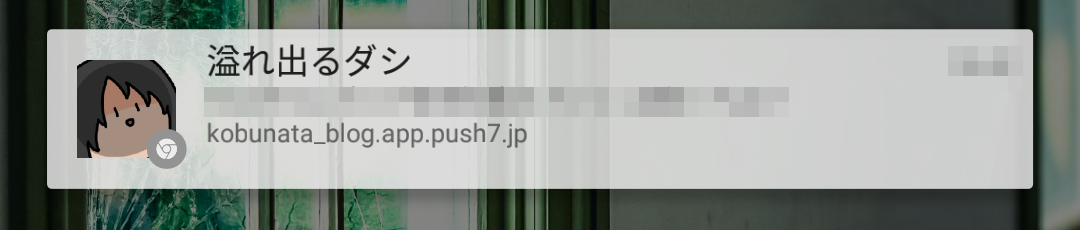
PC(Chrome)にて
Androidにて
ちゃんと届きました。
記事投稿時・更新時の通知指定
記事を書いている時、右下にPush7の通知設定ができるようになりました。
新規記事を作成している場合、ここにチェックは入っていません。
既存の記事を編集している場合、チェックが入っていた。更新時は通知を送らないだろうという心遣いですね。
通知するかしないかは、ここで指定できるので、
新規投稿でも通知したくない場合、既存の記事更新で通知したい場合等も、ここの設定を変えるだけで大丈夫ですね。



コメント
[…] WordPressブログ新規投稿のプッシュ通知 – Push7 […]