やること
アプリを作る時、WEBサイトを作る時などに頻繁に必要になってくる画像素材のひとつ、「設定アイコン」を作ります。
必要になる度に、「作り方をググる→イラストレーターで作る→忘れる」を繰り返していたので、いい加減作り方を覚えようと思います。
この記事では、歯車の形の作り方まで記してあります。
作り方
正円を描く
イラストレーター起動、適当なサイズの新規ファイルを開く。
楕円ツール
楕円ツールで適当な大きさの正円を書く。
正円はShiftキー+ドラッグ。
円の端ではなく円の中心から円を広げたい場合、そこにOption(alt)キーも加える。
色は適当に、塗りあり、線なし。
ジグザグにする
次にこいつを円からゆるいウニみたいな形に変形させる。痛くない感じ。
今後の手順としては、円→ゆるいウニ→トゲ先を切るって感じです。
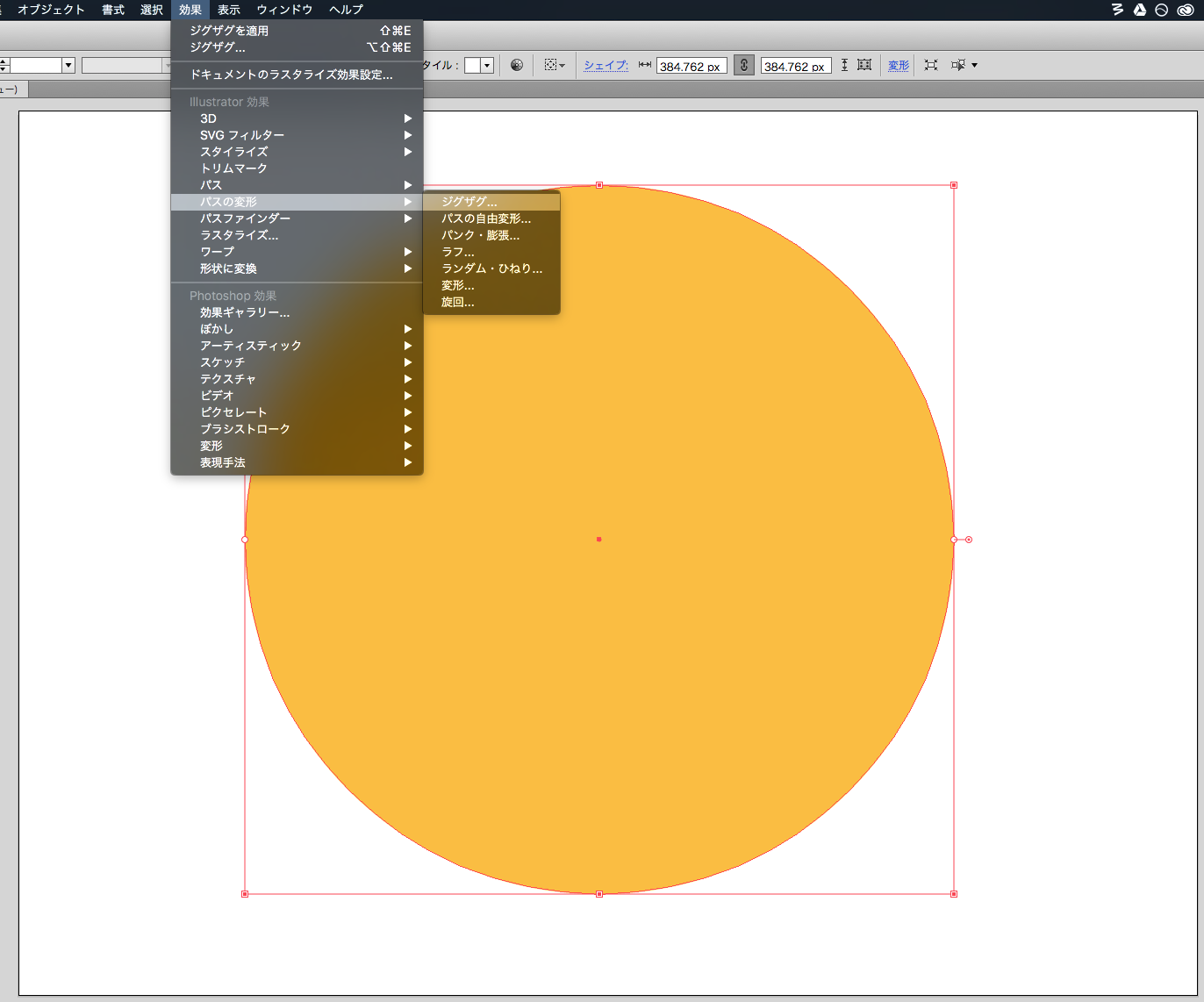
「効果」→「パスの変形」→「ジグザグ…」を選択。
ジグザグウィンドウが出てきた。
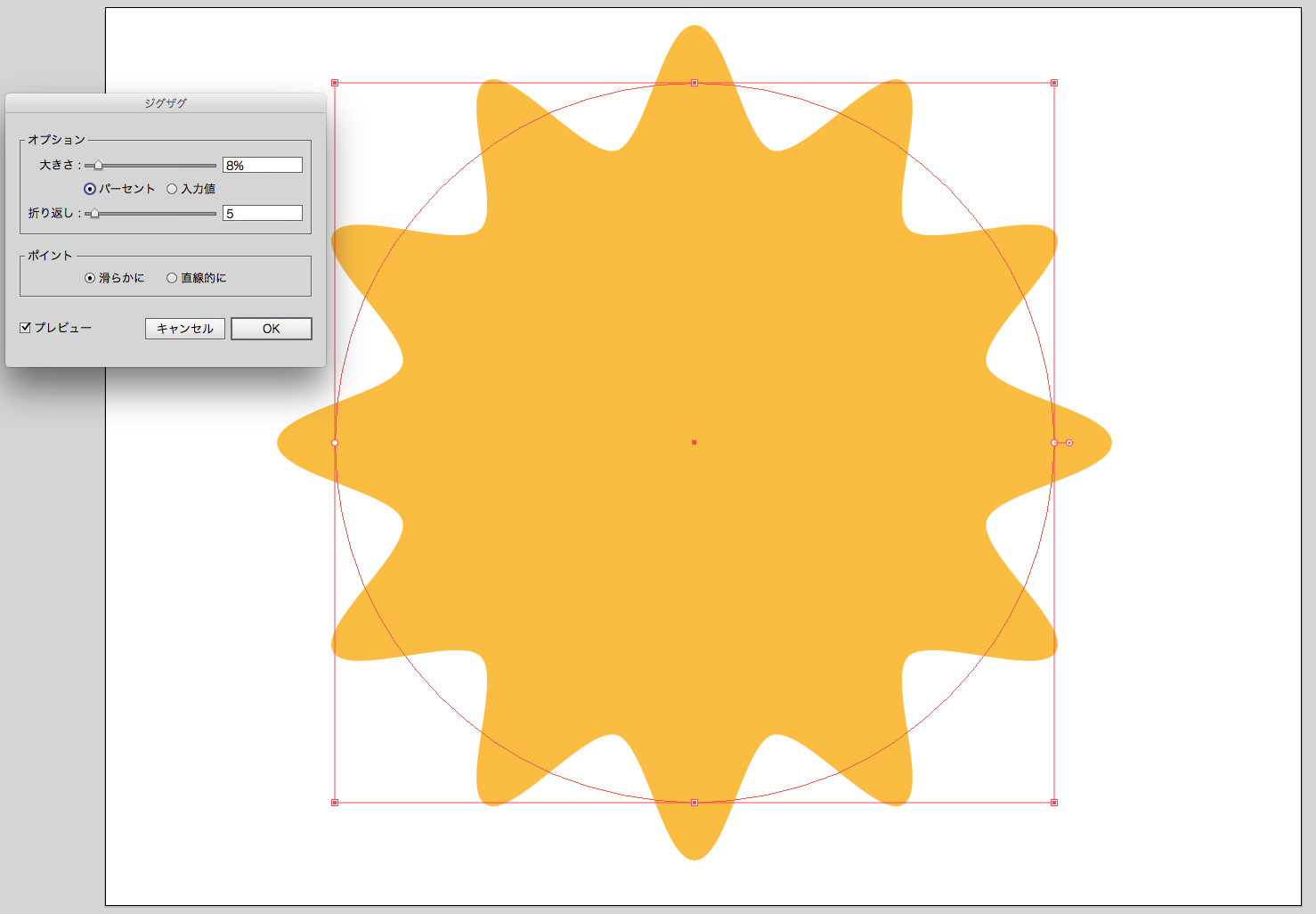
プレビューにチェックを入れ、自分好みの形に変形させていく。
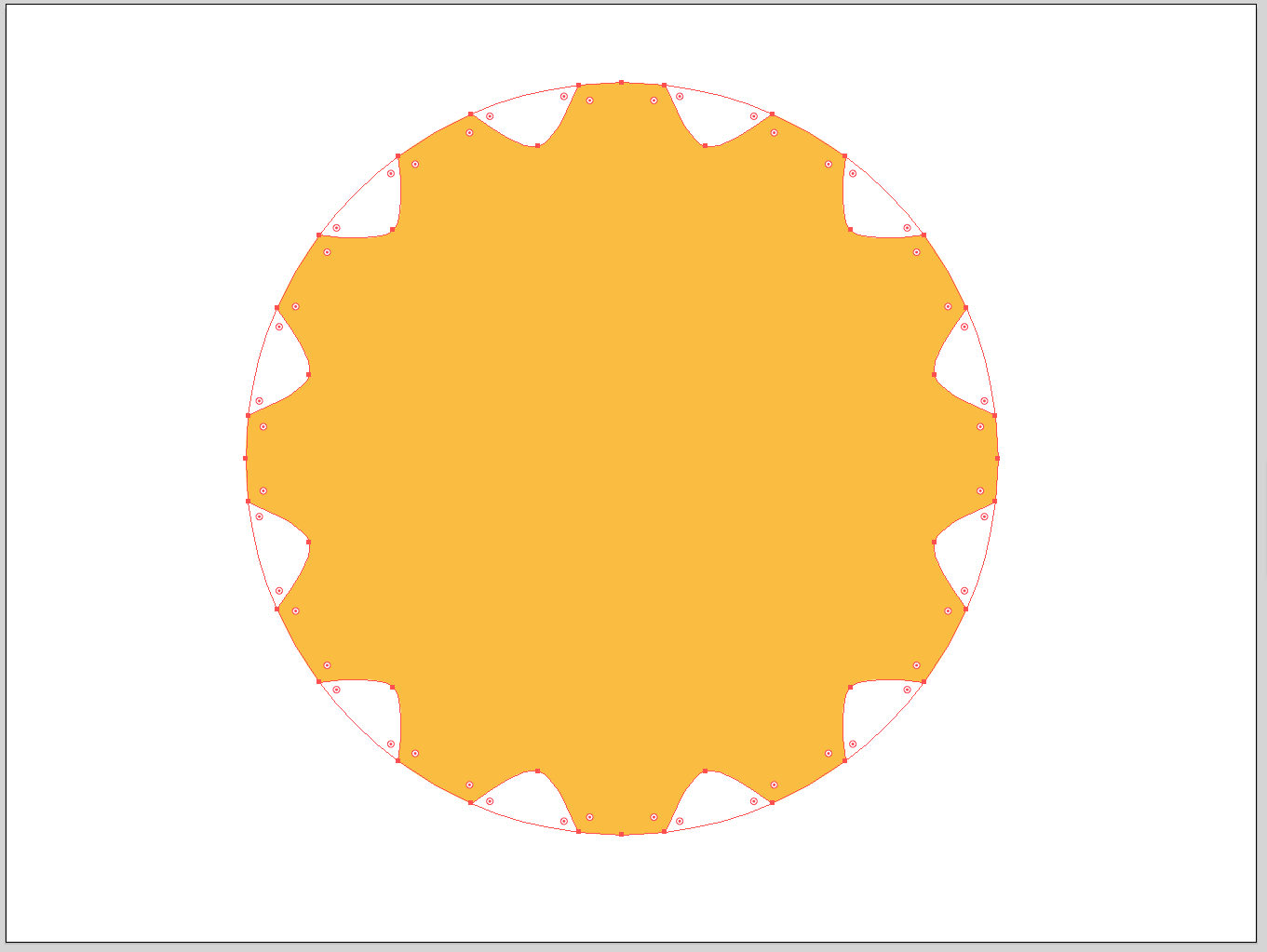
この後、このゆるいウニのトゲ先を切るんですが、切る場所の目安は大体円形の赤いガイド線あたりで断裁しようと思ってます。
毛先を切った時に歯車っぽい形になるくらいに変形。
アウトライン化する
アウトライン化します。
というのは、今このゆるいウニはシェイプの、図形のデータとして存在してるので、その状態だとまだ算数的な図形スキルをこいつが持っています。(雑)
要するにこの図形は今、計算式で存在している状態なので、毛先を切ったり穴を開けたりができない無敵の状態なんです。
私はトゲ先を切りたいので、アウトライン化して図形形式から解放せねばならんのです。
と言うことで、アウトライン化します。
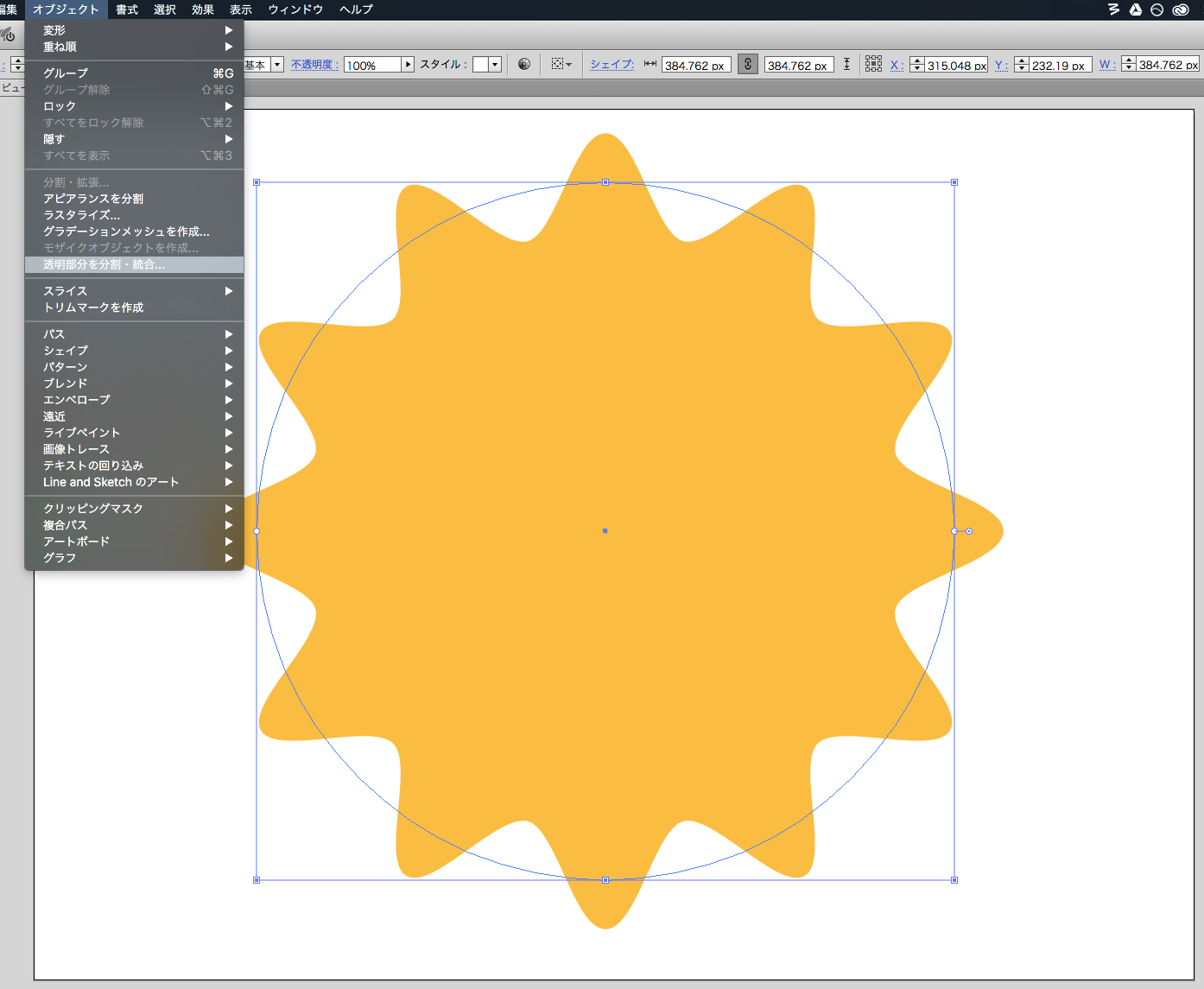
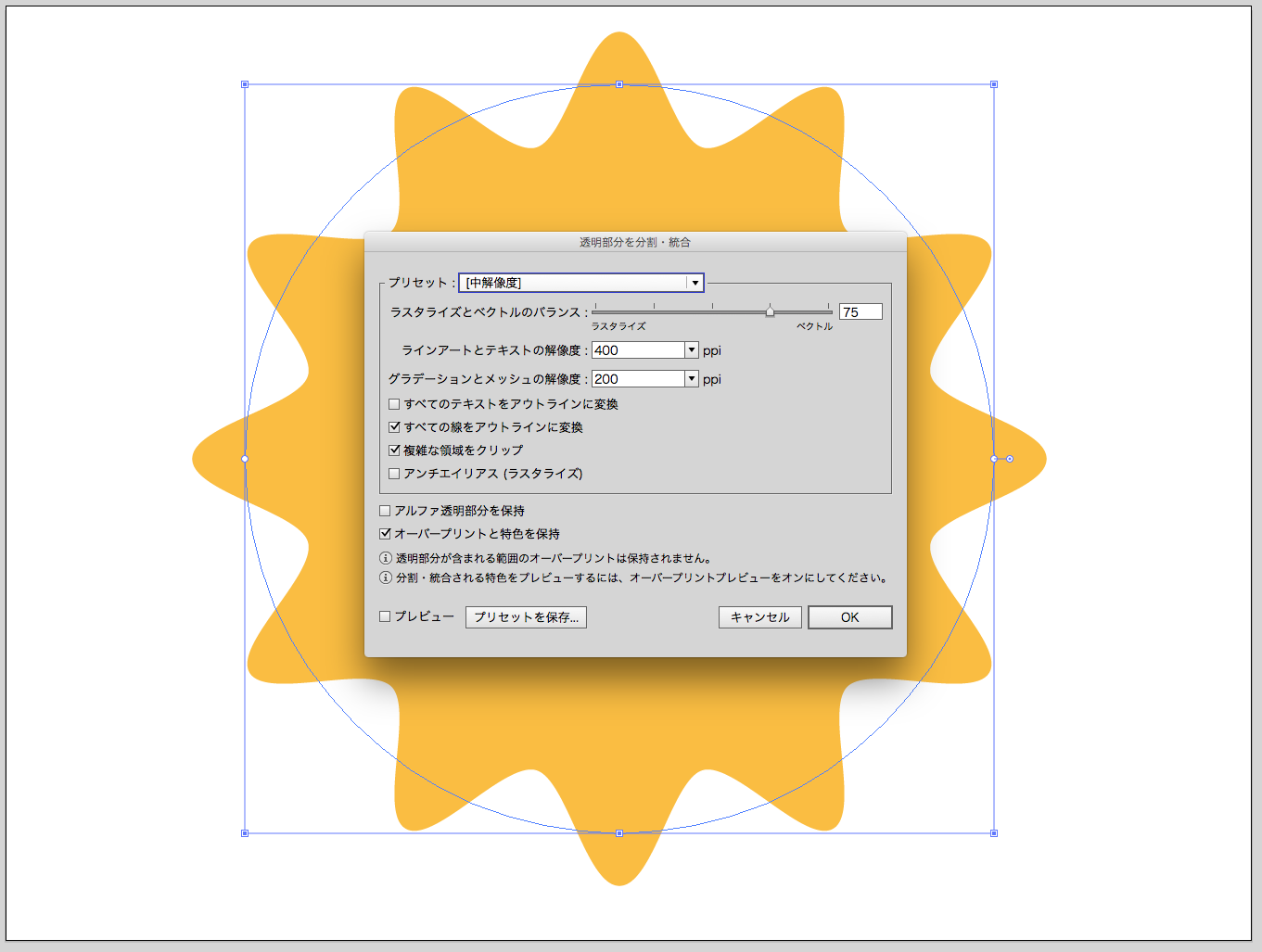
「オブジェクト」→「透明部分を分割・統合…」を選択。
すると透明部分を分割・統合ウィンドウが表示される。
設定は細かくってよくわからないので!!!初期設定のまま。
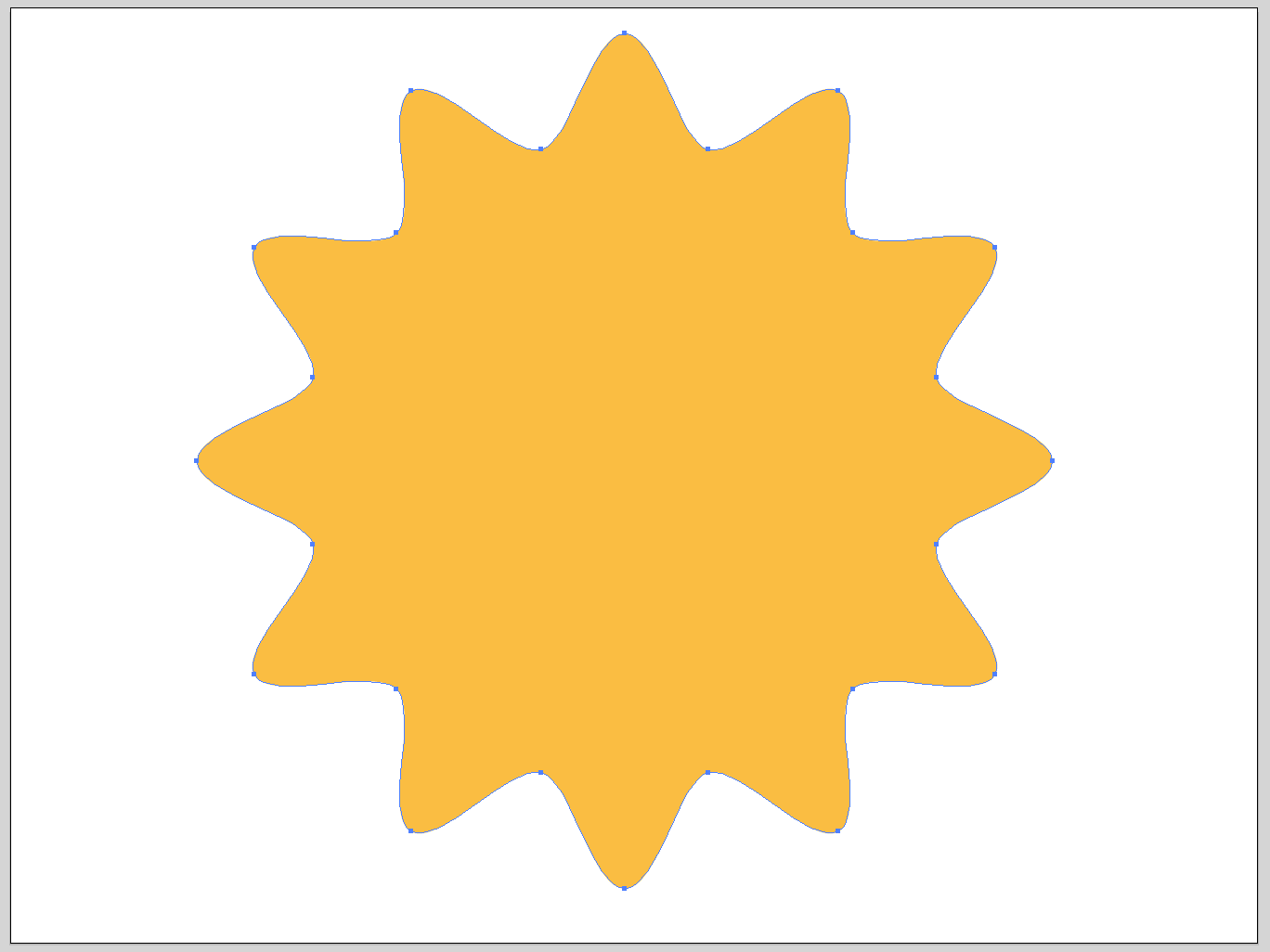
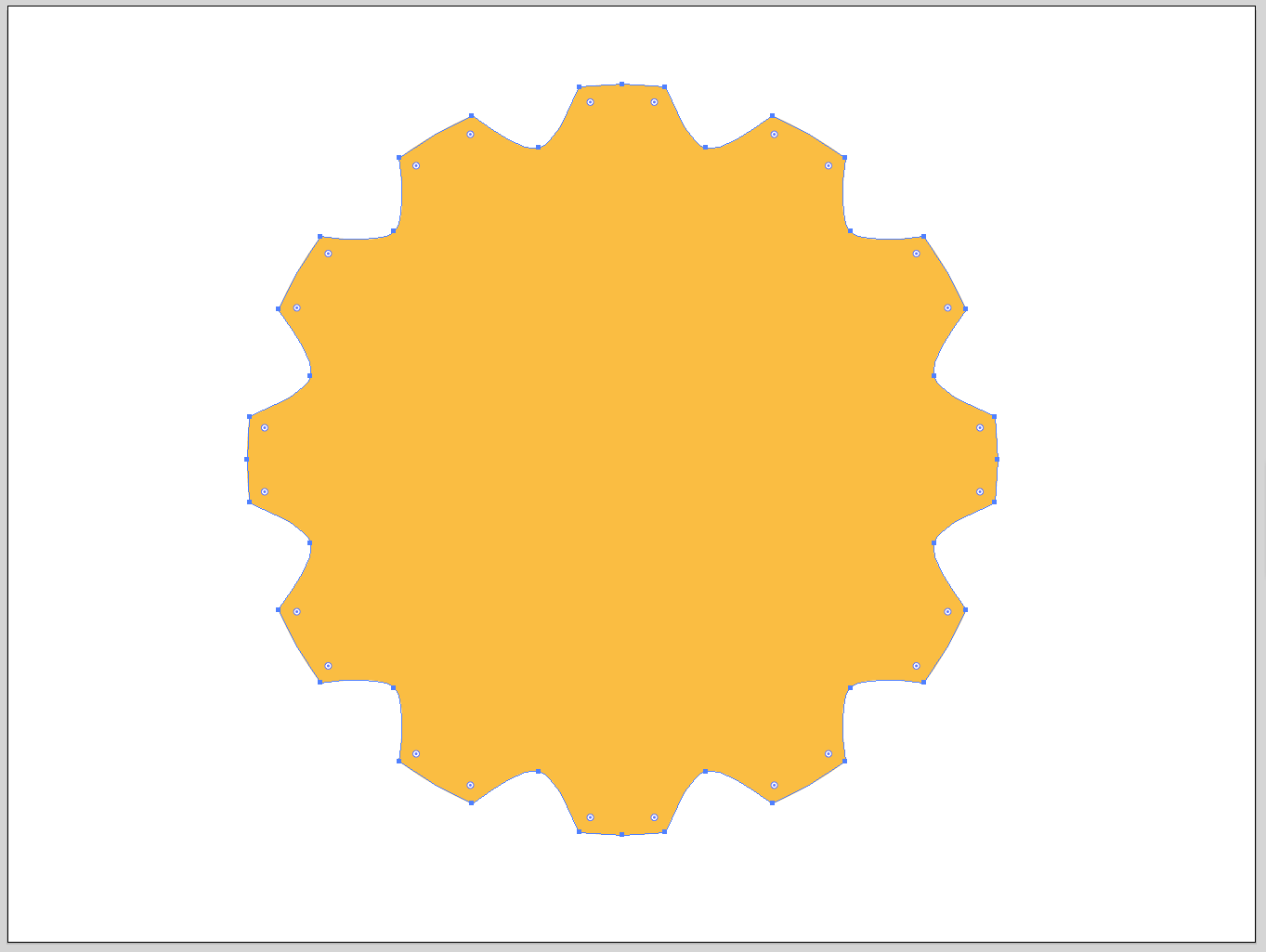
するとパスがアウトラインに配置。
ちゃんとベジェ曲線になってます。
ジグザグの先を切る正円を描く
続いてゆるいウニのトゲカット作業に移ります。
切り揃えたいのでウニの中心に重ねた正円でトゲを一括カットしようと思います。
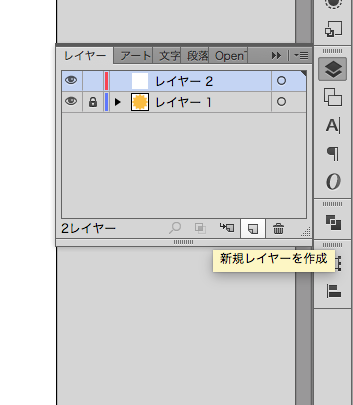
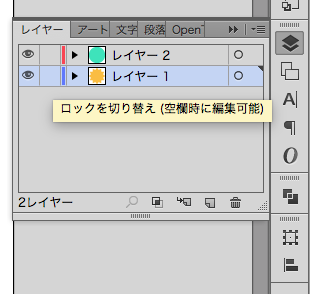
まずレイヤーパネル(ない場合は「ウィンドウ」から表示)を開き、新規レイヤーを作成します。
レイヤー1は一応いじっちゃわないようにロックをかけました。
新規で作成したレイヤー2で作業を開始。
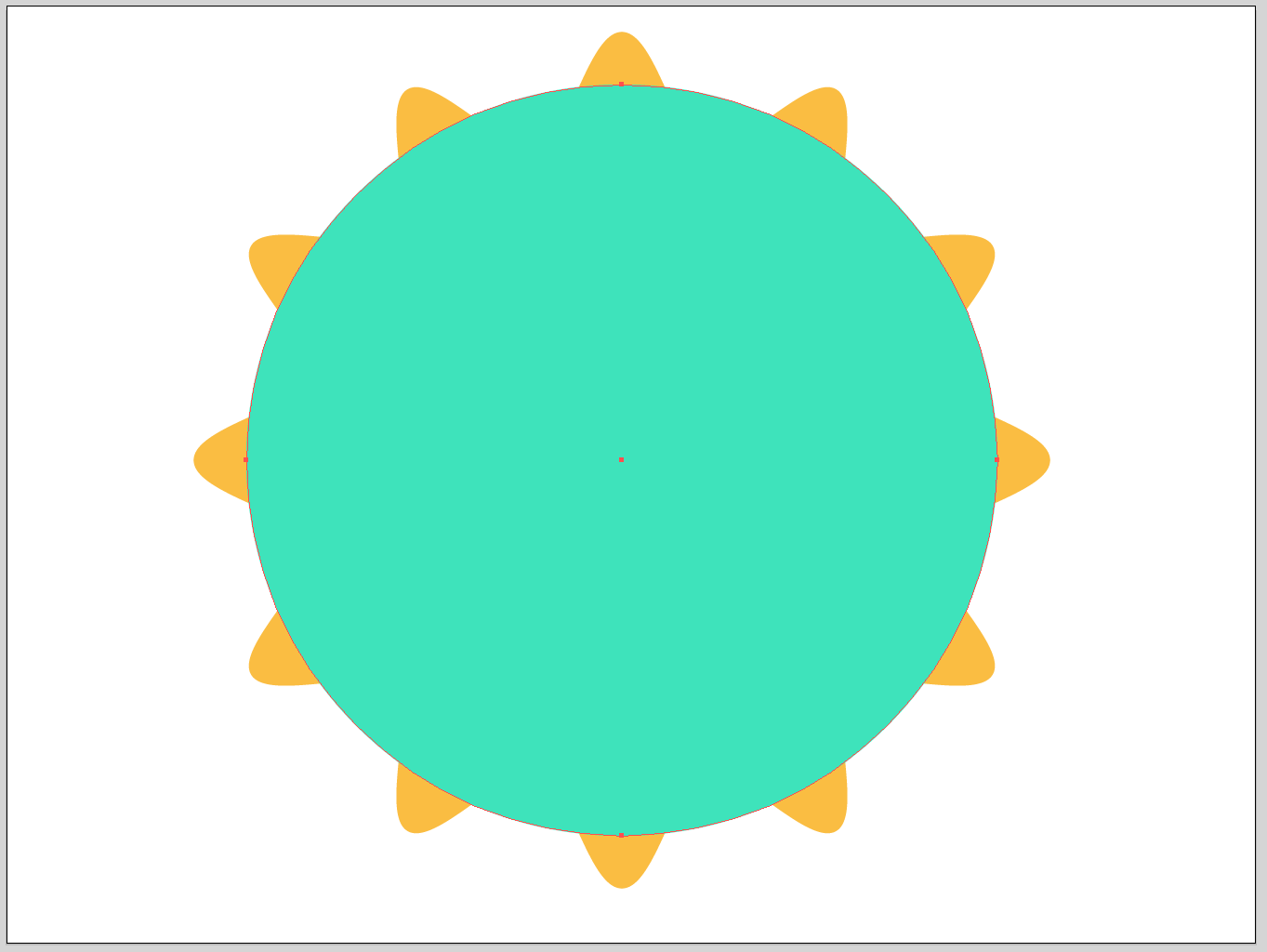
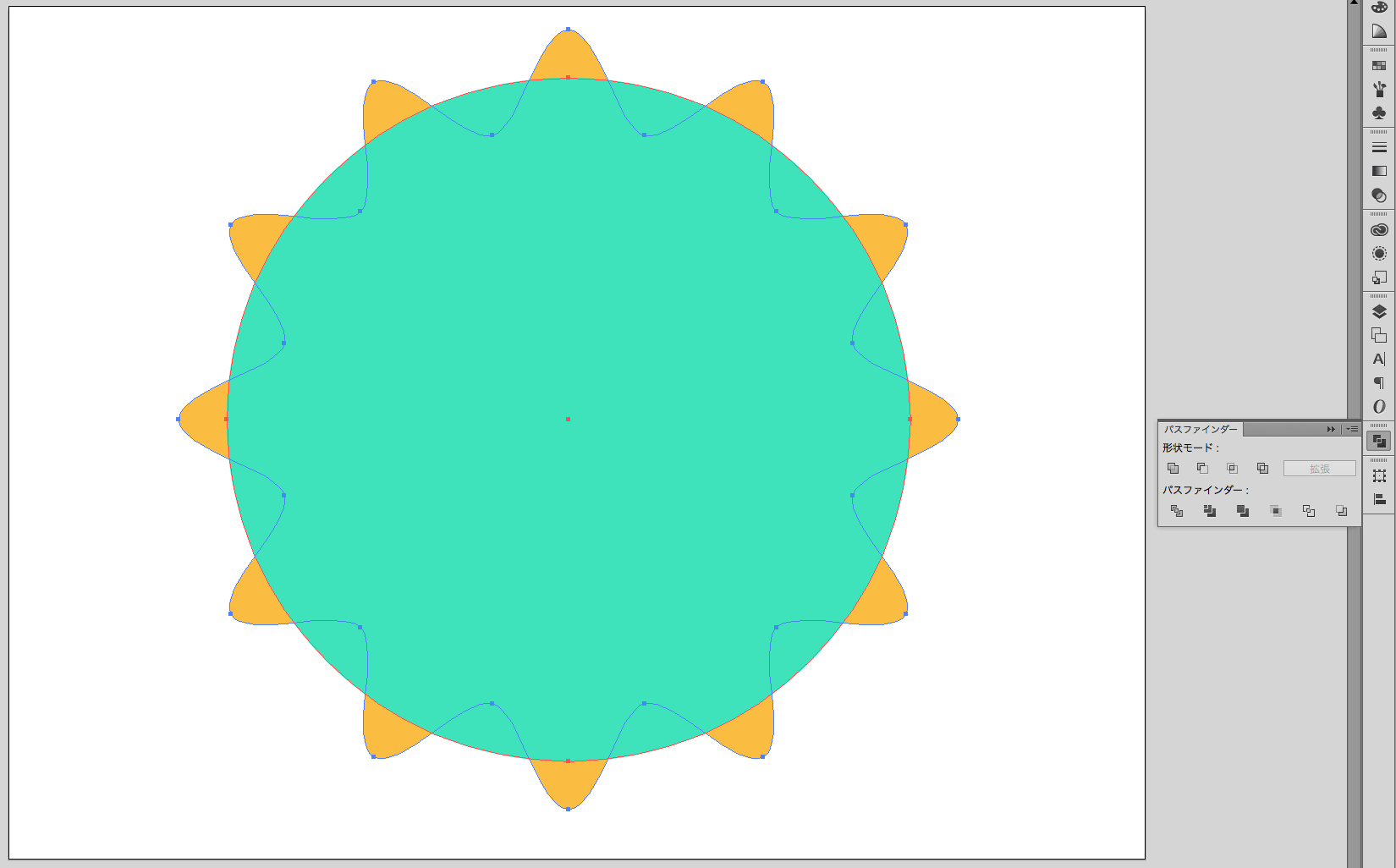
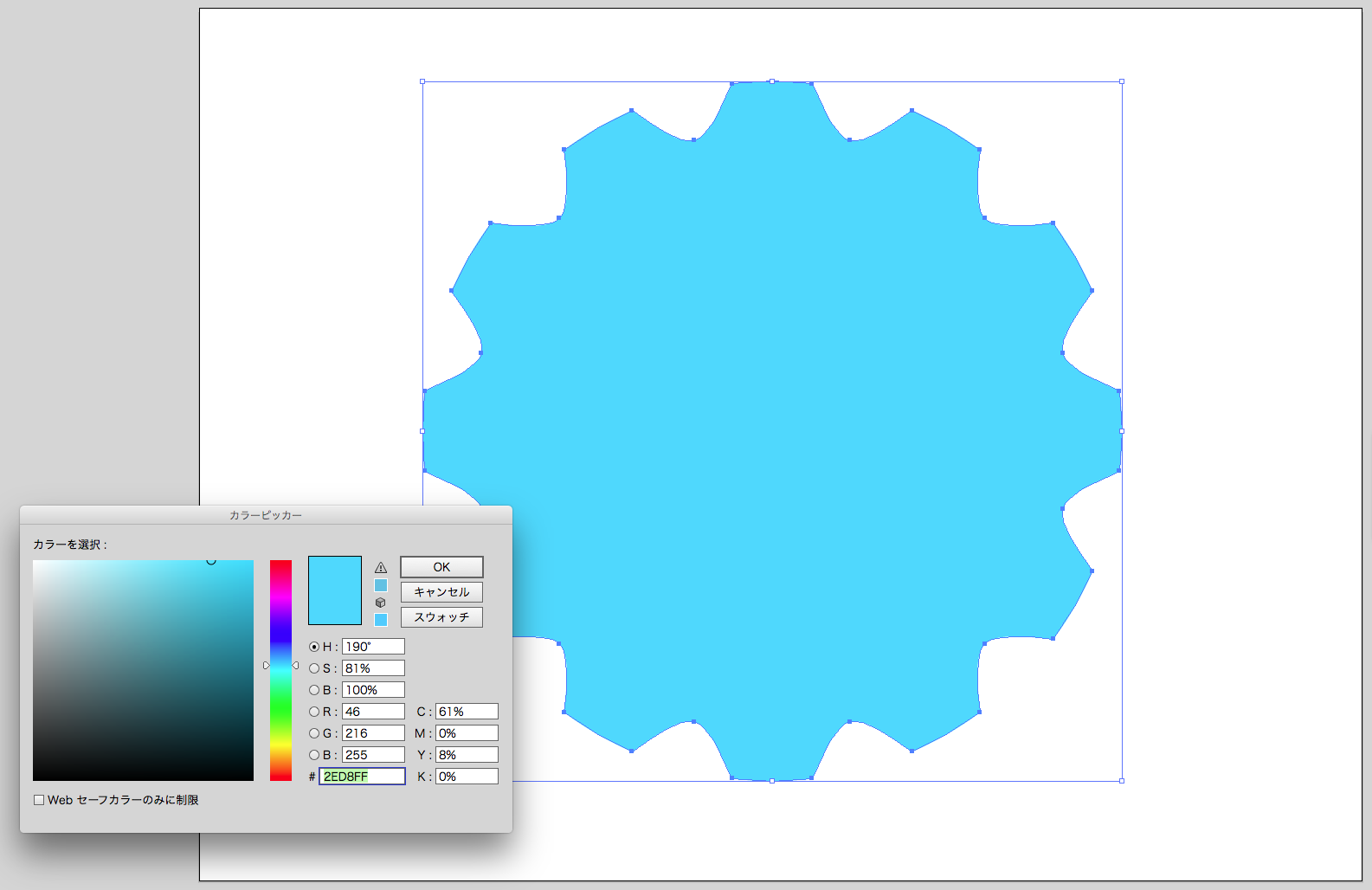
また、正円を描きます。
ゆるいウニの中心からShift+Option+ドラッグでぴったり重ねました。
塗り色も適当に分けました、また線なし。
ゆるいウニと正円の中心が合わさっているかきちんと確認。
確認したら、レイヤ−1のロックを外してください。
これから正円からはみ出たゆるいウニのオレンジ色の部分を切り取っていきます。
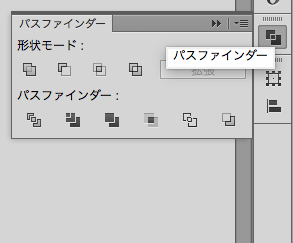
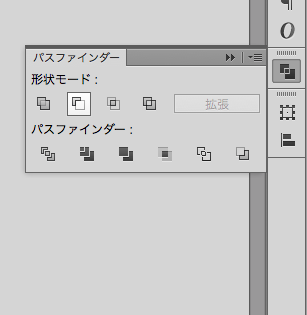
切り取るために、使用するツールはパスファインダー。
パスファインダーパネルを開く(ない場合は「ウィンドウ」から表示)
ここでよくミスしがちのカットの仕方の分岐点です。
悪い例:ジグザグの先を切る
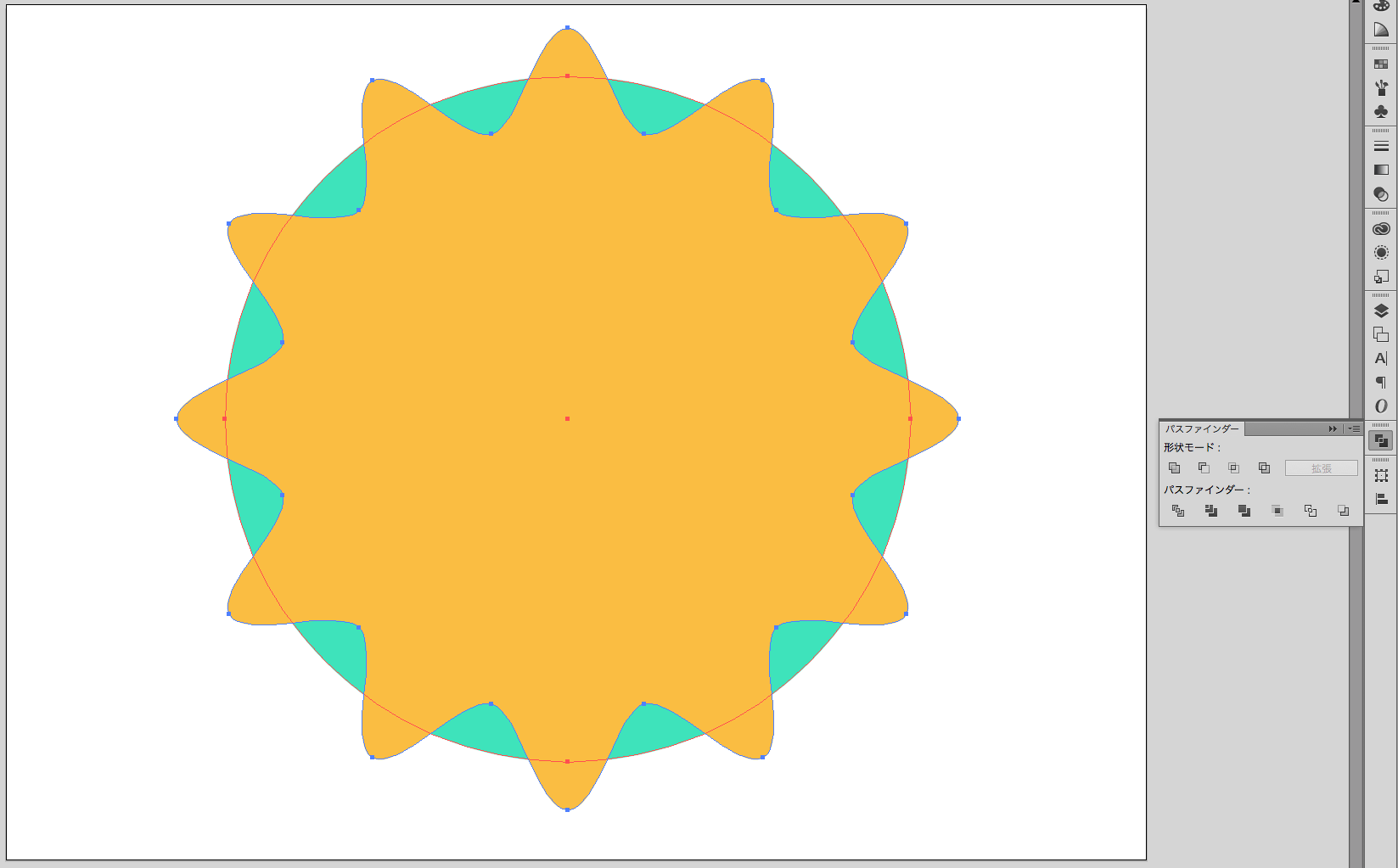
前面に正円、後面にゆるいウニ
このゆるいウニと正円が重なった状態で、重なっていない部分を「切り抜き」しようと思います。
2つのオブジェクトを選択し、その状態でパスファインダーパネルの「切り抜き」(パスファインダー段の左から4個目)を選択します。
すると、「切り抜き」は成功し、2つのオブジェクトは1つになります。
色は後面のオブジェクトの色になります
しかし、この処理の方法では、まだ役目を果たし消えた正円との因果関係が解かれていないのです。
「正円内に収まった透明部分」のデータが残っているのです。
これらを切り捨てるのは少々面倒。
※ちなみに、レイヤー1とレイヤー2の順序を入れ替えてこの処理を行うと、切り取られたトゲの先が透明になって、こちらも新たな刺客となってしまう。
良い例:ジグザグの先を切る
レイヤーパネルを開き、レイヤー1とレイヤ−2の順序を入れ替え、前面にゆるいウニを持ってきました。
が、別にここの順序はどちらでも良いです。
順序が関係してくるのは切り取り後のオブジェクトの色です。前面と後面のオブジェクトの色、どっちがいい?って感じです。
ネタバレですがこの処理の場合前面のオブジェクトの色になります。
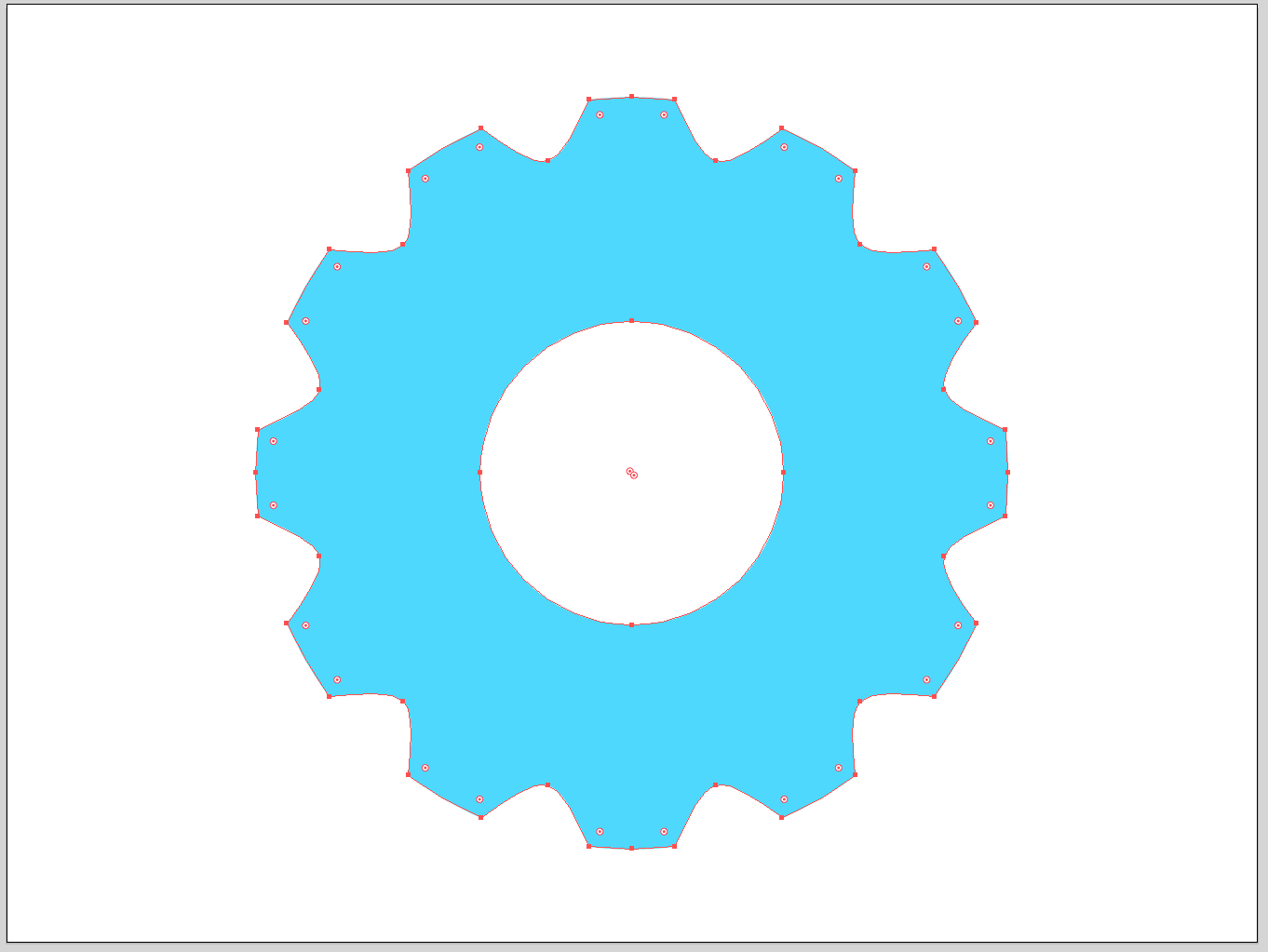
この場合、前面にゆるいウニ、後面に正円という状態になってます。
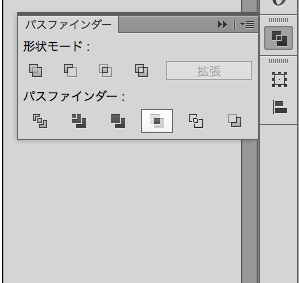
ここで2つのオブジェクトを選択しパスファインダーパネルを開いてください。
悪い例の方では、パスファインダーのパスファインダー段の左から4個目「切り抜き」でカットしました。
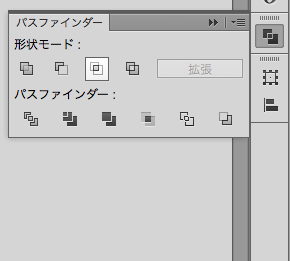
「切り抜き」ではなく、形状モード段の左から3番目「交差」を選択。
色は前面のオブジェクトの色になります。
このカットの方法だと、余分なパスはなく、選択オブジェクトそのままで歯車の色の変更などができます。
ハッ!気づけばもう歯車ができてるじゃないですか!
でもこれだけだと非常に寂しいので真ん中に穴でも開けますか。
穴を開ける
歯車がレイヤー1に作成されレイヤー2が空になったので、次はレイヤー2で作業をします。
レイヤー1をロックしてレイヤ−2を前面に持ってきました。
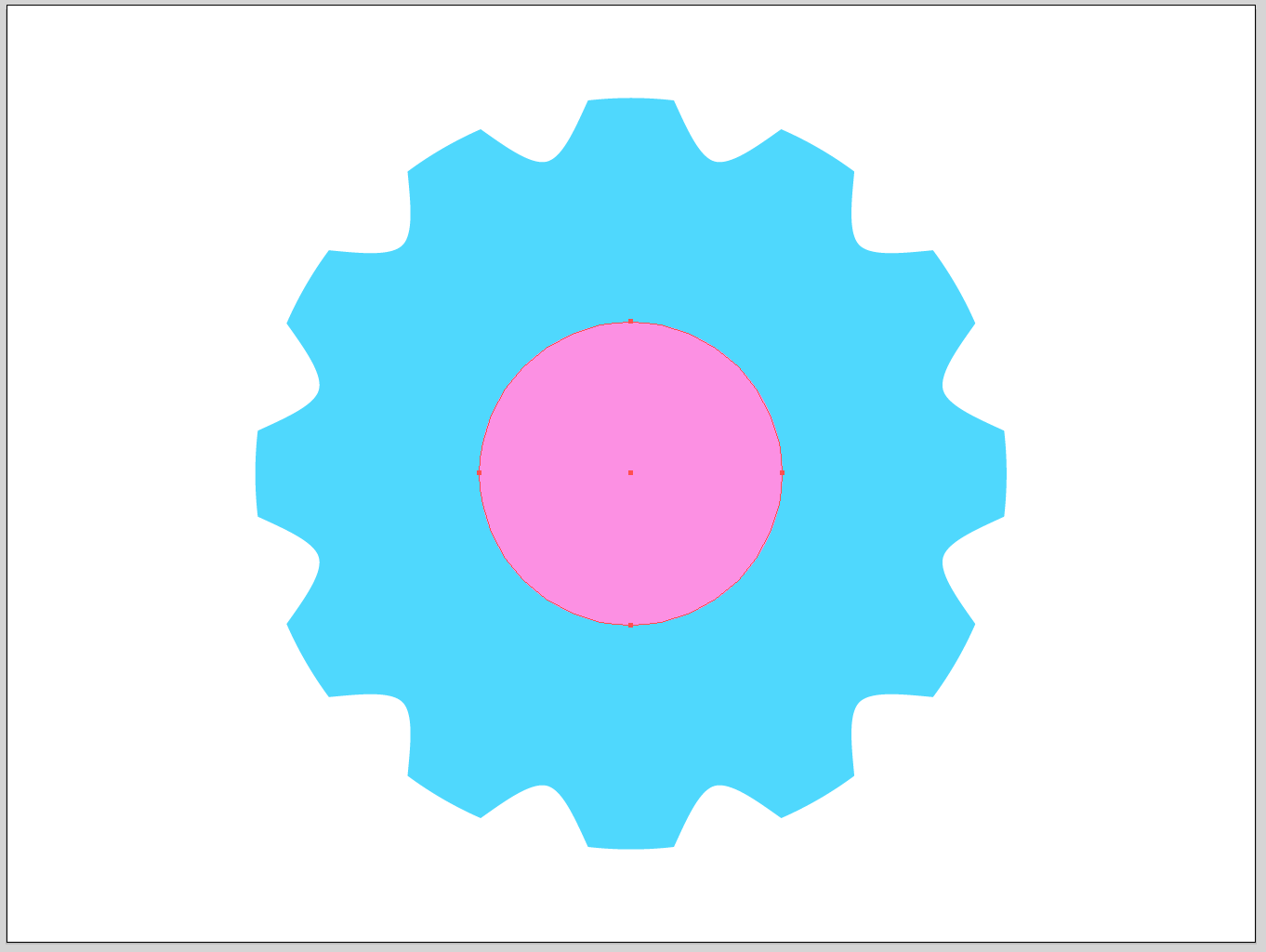
また正円を描きます。
中心からShift+Option+ドラッグで歯車の中心に重ねます。
また塗りに適当に色をつけて線なし。
2つのオブジェクトを選択し、パスファインダーパネルを開き、形状モード段の左から2番目「前面オブジェクトで型抜き」を選択します。
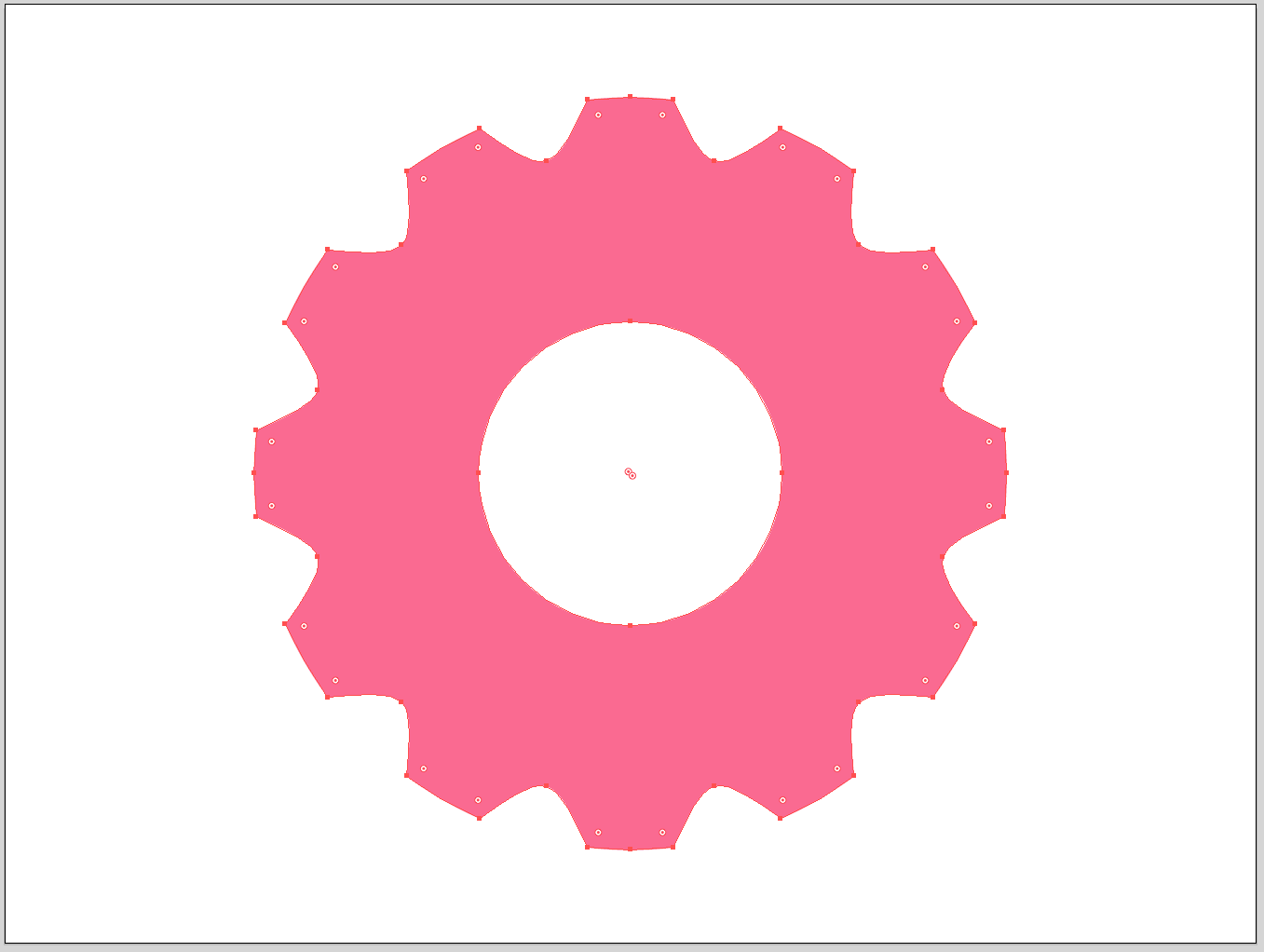
すると前面の正円の形に穴が開きます。
色は後面のオブジェクトの色が保持されます。
とっても歯車っぽくなりました。
余分なパスもなく、選択オブジェクトそのままで色も変えられます。
完成
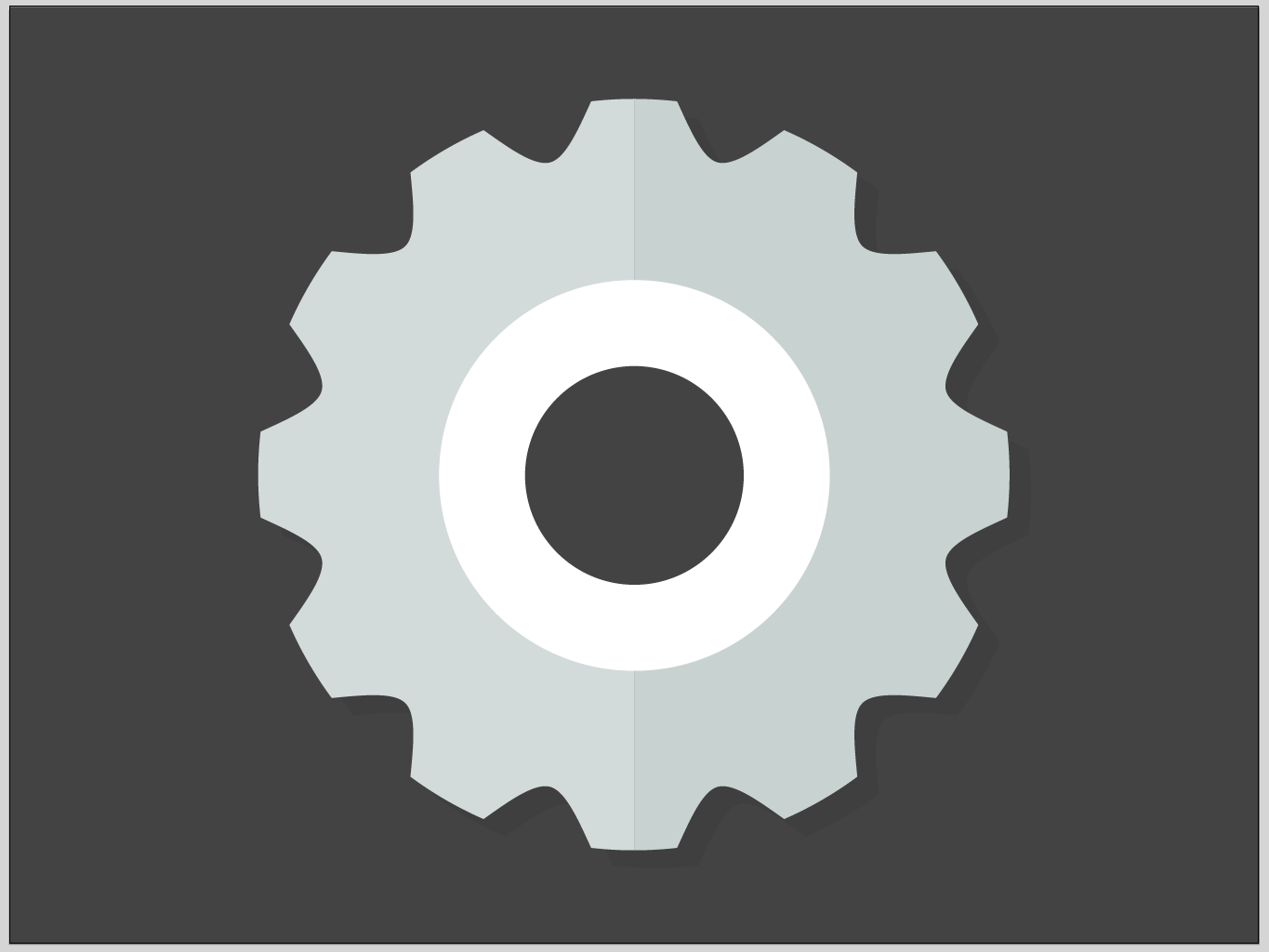
はい、完成でございます!
ここから自分好みのアイコンへ変貌させるのです。
フラットに盛ったらこんな感じ↓になります。
まあこのくらい5分程度で作れなきゃね(ブーメラン)。



コメント